画像はそのまま掲載させちゃってるけどSEO的にどうなんだろう。
今回はこんな悩みを解決します。
この記事でわかること
- 画像でSEOを意識するとはどういうことか
- 画像のSEO対策4選
僕はブログを始めて間もないですが、ブログを始めてみて疑問に思ってことや困ったことを発信しています。
僕もそうでしたが、画像でSEOのことなんて全く気にせず貼りっぱなしにされてる方も多いかと思います。
そこでこの記事では、誰にでもできる「SEOを意識した画像の使い方」を分かりやすく解説していきます。それではいきましょう!
画像でSEOを意識するとはどういうことか

画像もSEOの評価対象なので大切ということですね。
画像のSEO対策5選

ではどういう対策をしたらいいか解説します。
画像のSEO対策5選
- オリジナリティーのある画像を作成する
- 画像を圧縮する
- 画像のalt属性を設定する
- 画像のファイル名を分かりやすくする
- 画像の下に説明を入れる
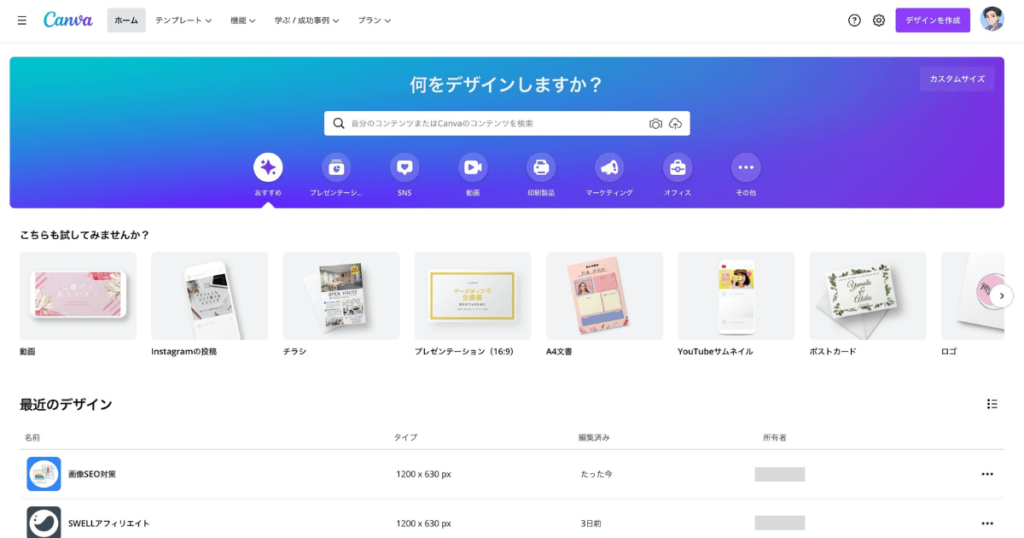
①オリジナリティーのある画像を作成する

よく見る画像ばかりだと飽きちゃいますよね。
そこで当ブログは全て[ad_tag id=”2585″]を使って画像を作成しています。自分で作ることでオリジナルの画像を作成でき、SEO対策につながります。
下のボタンから[ad_tag id=”2585″]へいけるのでぜひ試してみてください。
②画像を圧縮する

皆さんもページが重たいと他のサイトへいっちゃいますよね。
そこで当ブログでは全ての画像をブログに貼る前にTinyPNGで圧縮し、画質をほぼ落とさずにファイルサイズを軽量化しています。
下のボタンからTinyPNG公式サイトへいけるので試してみてください。
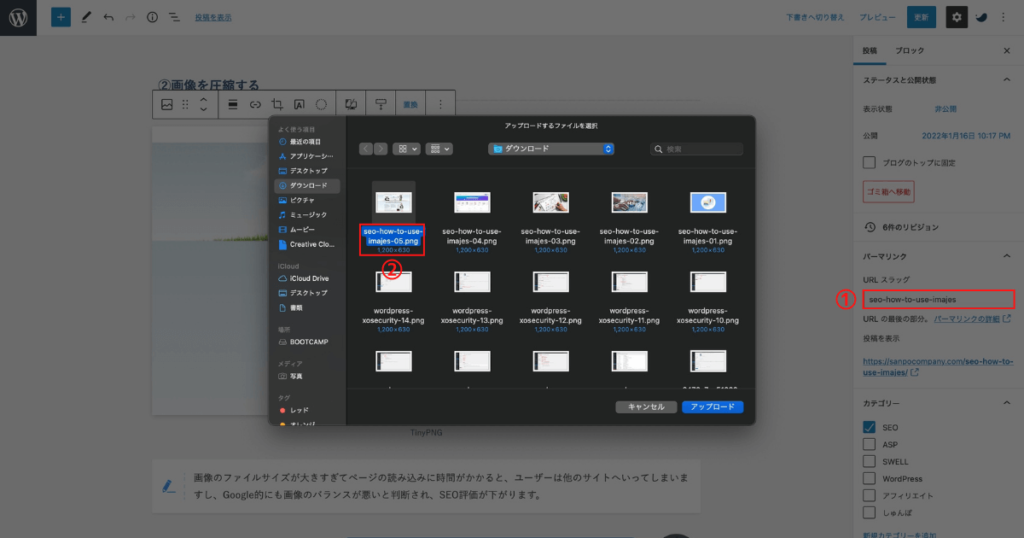
③画像のファイル名を分かりやすくする

- パーマリンクのURLスラッグをコピーする
- 貼り付ける画像の名前にコピーしたURLスラッグをペーストする
- 画像の名前の最後に番号をふる(記事のアイキャッチを01とし、順番に番号を付ける)
名前を変えずにぐちゃぐちゃの文字列の名前はNGです。
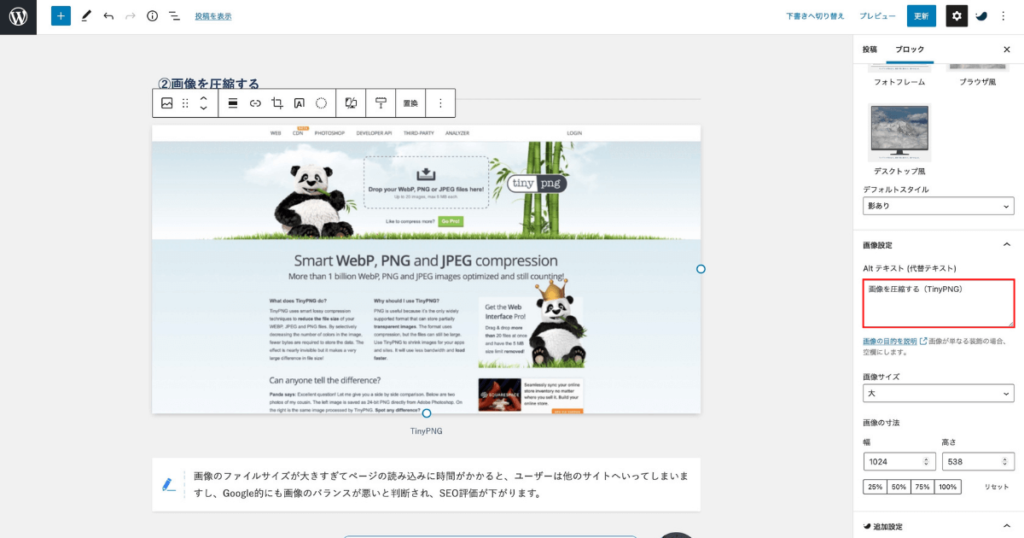
④画像のalt属性を設定する

単語ではなく文章で分かりやすくしてます。
⑤画像の下に説明を入れる

お疲れ様です。これで対策は完了です。
まとめ
最後におさらいです。
解説や紹介記事ではどうしても画像が多くなってしまうので、今回の記事を参考にしてみてください。最後まで読んでいただきありがとうございました。