プロフィールの書き方がいまいち分からない。
こんな風にお悩みではありませんか?
この記事でわかること
- 固定ページの詳しいプロフィール設置方法
- 記事内のプロフィール設置方法
僕はブログを始めて間もないですが、ブログを始めてみて疑問に思ったことや困ったことを発信しています。
プロフィールと言われても何を書けばいいか分からないし、そこまで重要じゃないと思って後回しにしている方も多いかと思います。
そこでこの記事では、誰にでもできる「プロフィールの書き方」を分かりやすく解説します。それではいきましょう!
固定ページの詳しいプロフィール設置方法

実際の私のプロフィールは下のボタンから行けます。
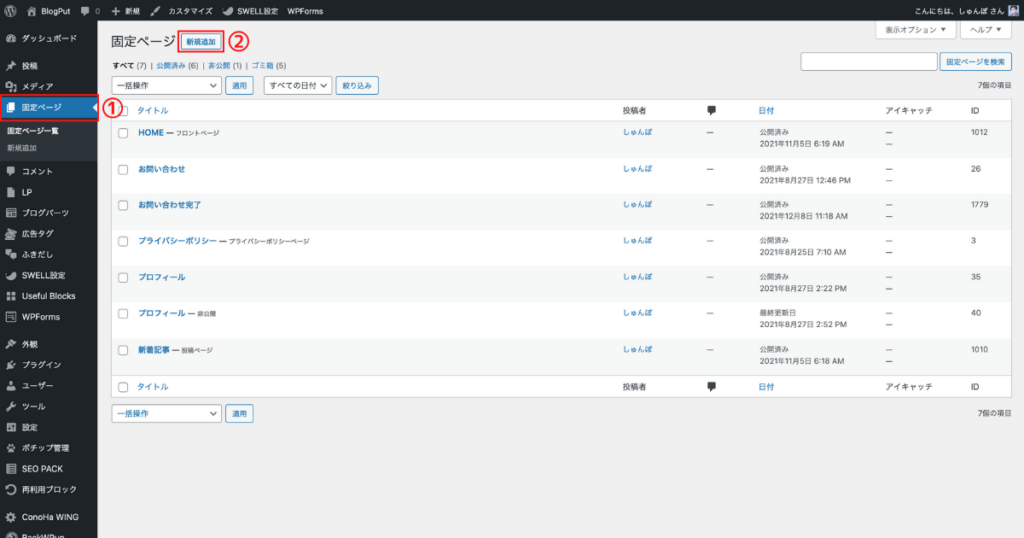
STEP

- 「固定ページ」をクリック
- 「新規追加」をクリック
STEP

- 「タイトル」を入力
- 「プロフィール内容」を入力
- パーマリンクを「profile」に変える
- 「更新」をクリック
これで固定ページのプロフィールは完了です。
記事内のプロフィール設置方法
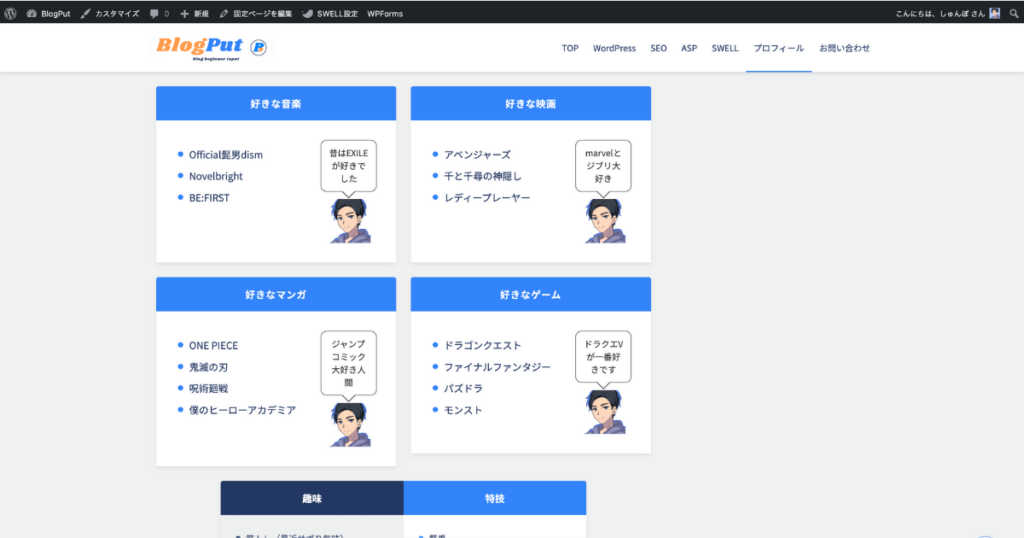
これの作り方を紹介します。
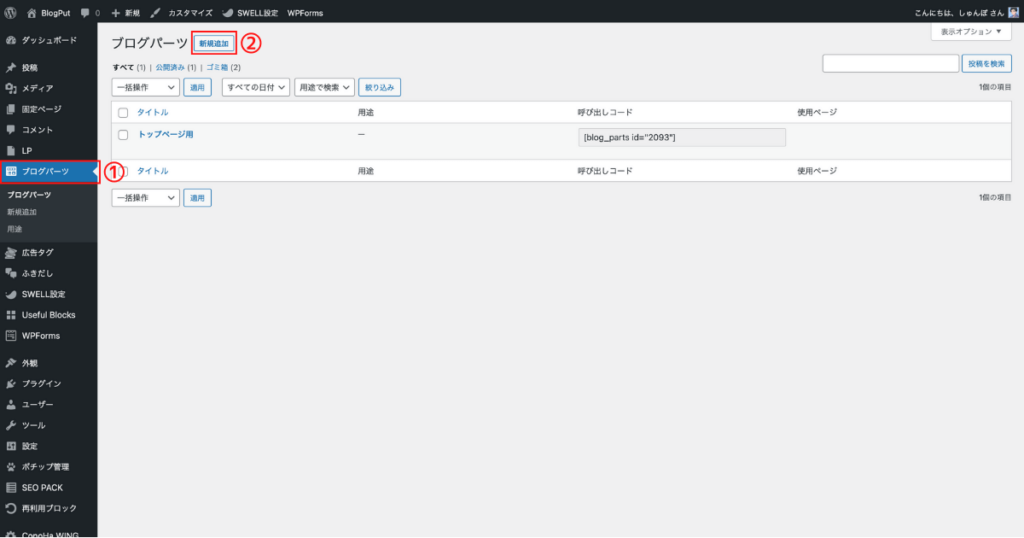
STEP

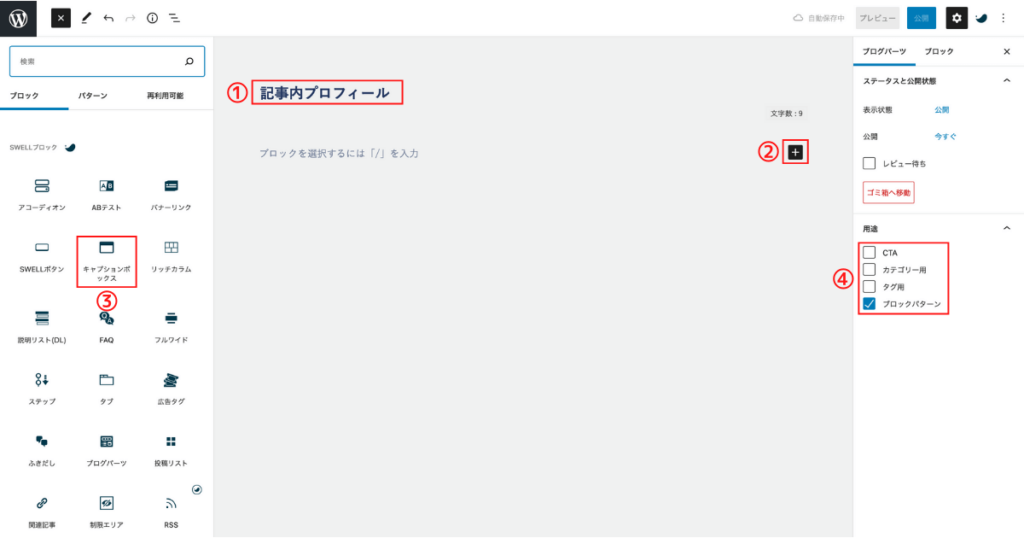
- 「ブログパーツ」をクリック
- 「新規追加」をクリック
STEP

- 「タイトル」を入力
- 「+」をクリック
- 「キャプションボックス」をクリック
- 「用途」はお好きなもので構いません
STEP

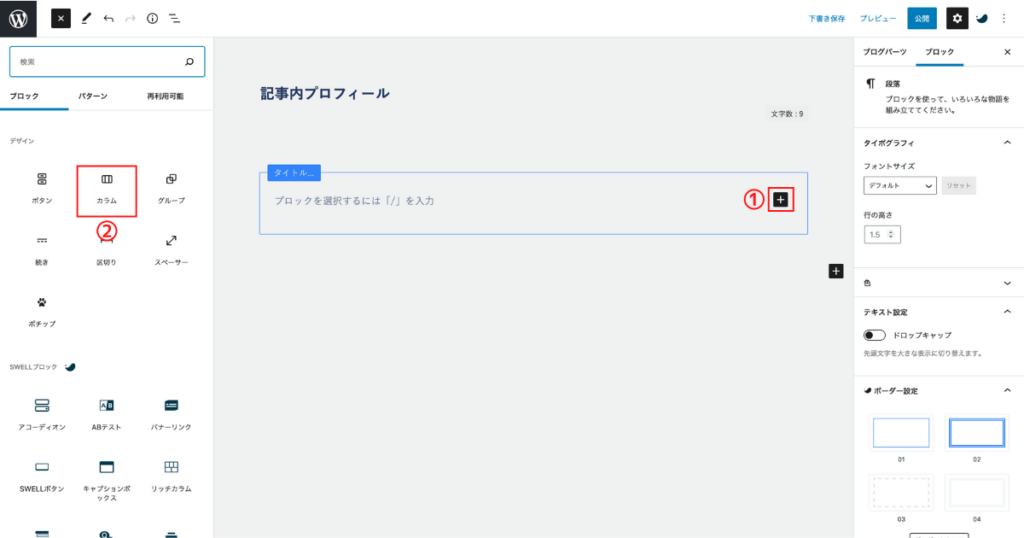
- 「+」をクリック
- 「カラム」をクリック
STEP

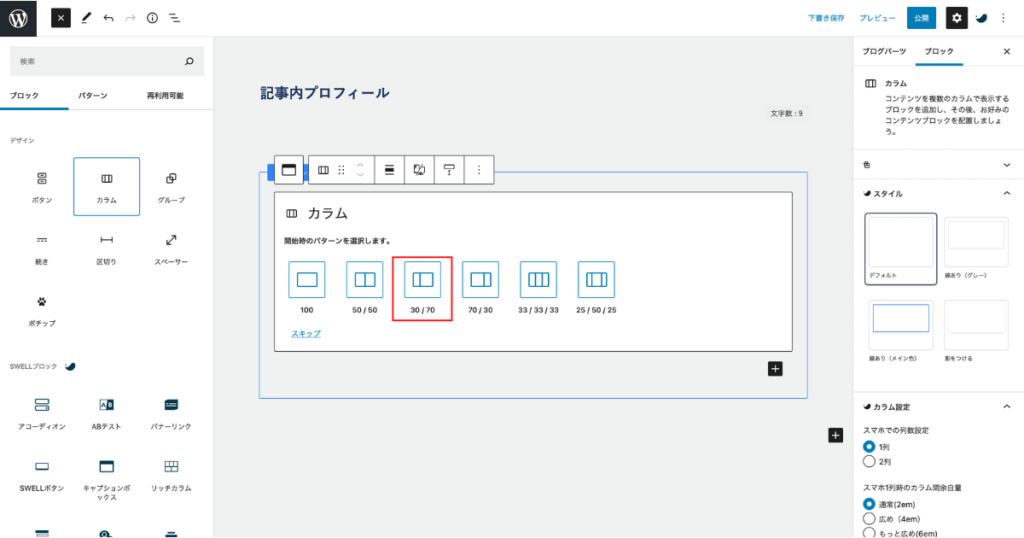
「30/70」をクリック
STEP

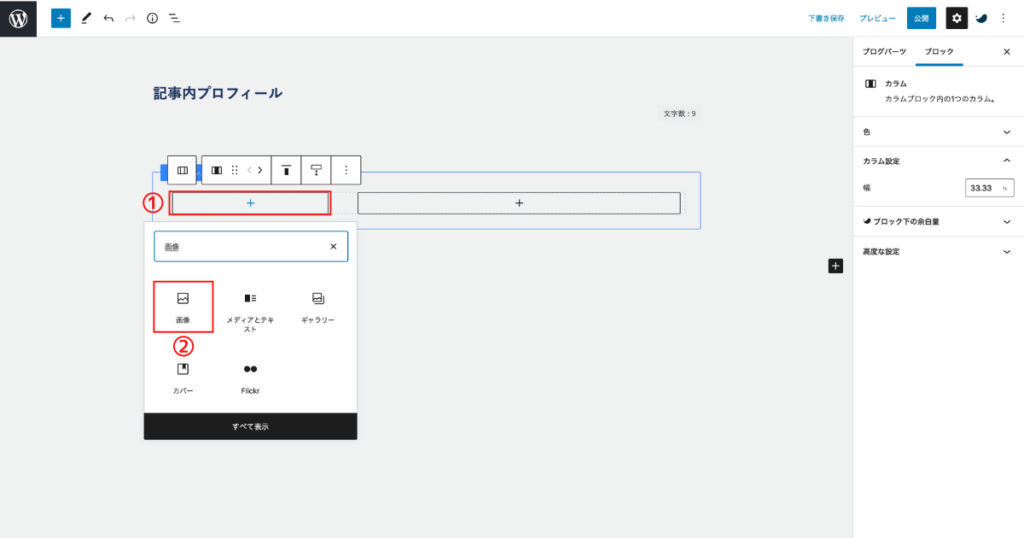
- 「+」をクリック
- 「画像」をクリック
STEP

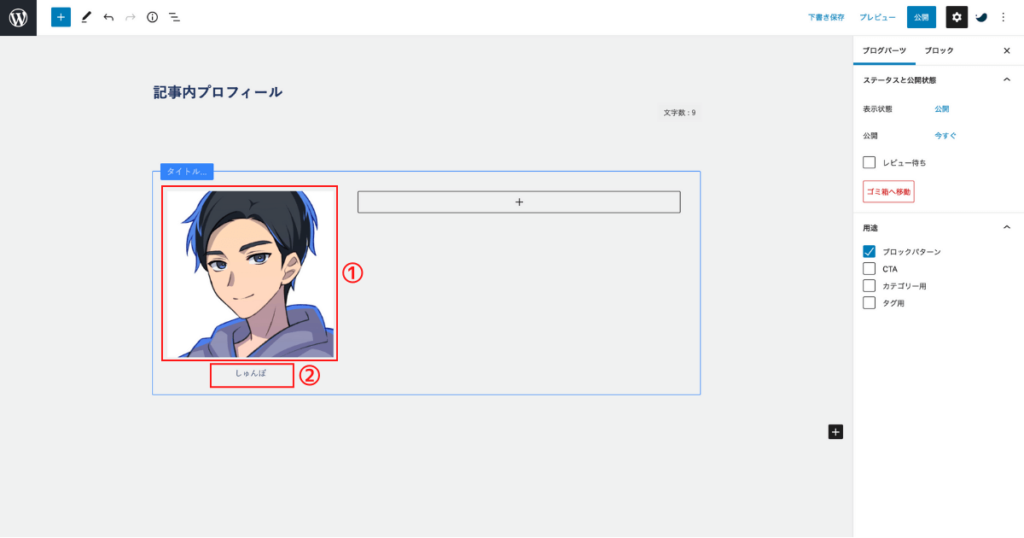
- 「プロフィール画像」をアップロード
- 「名前」を入力
STEP

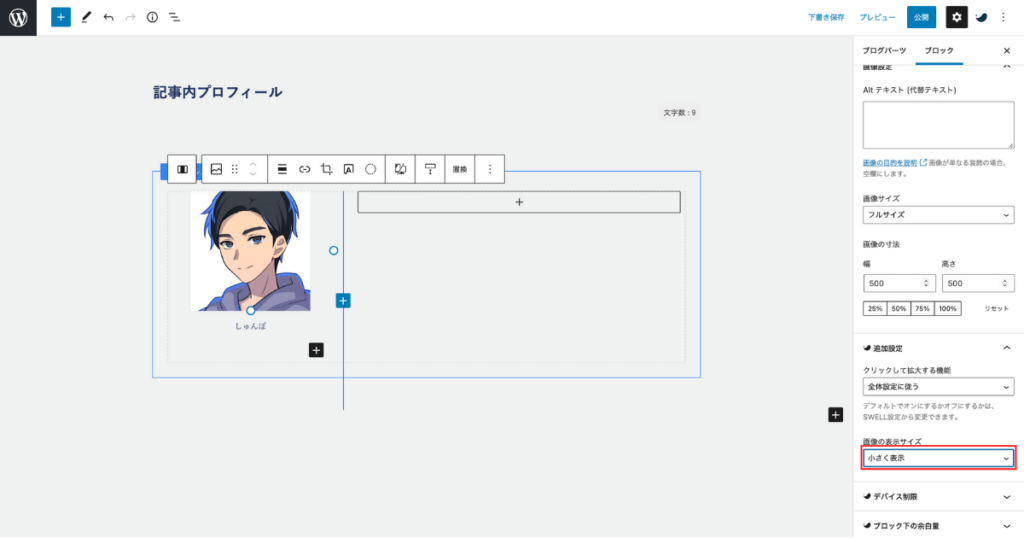
画像の表示サイズを「小さく表示」に変更
STEP

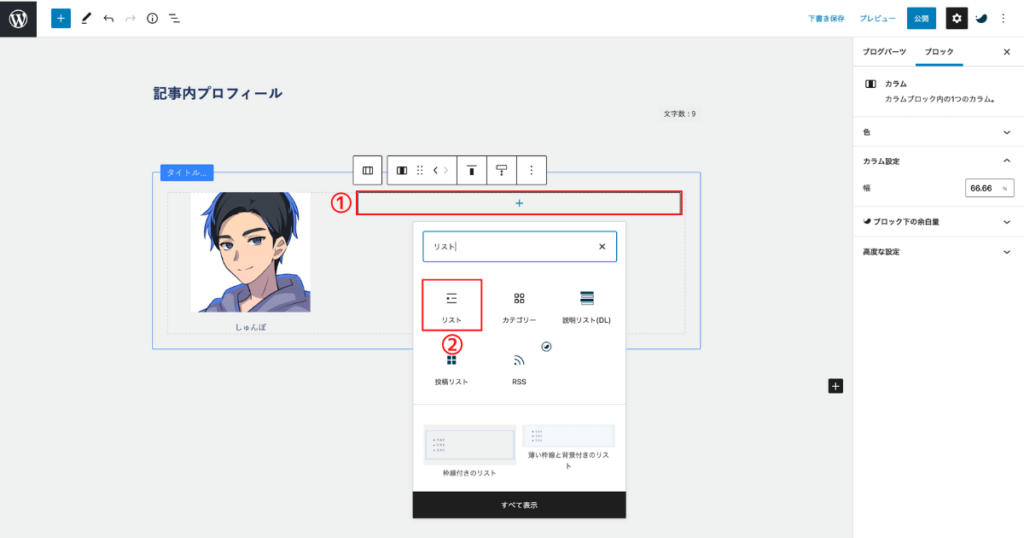
- 「+」をクリック
- 「リスト」をクリック
STEP

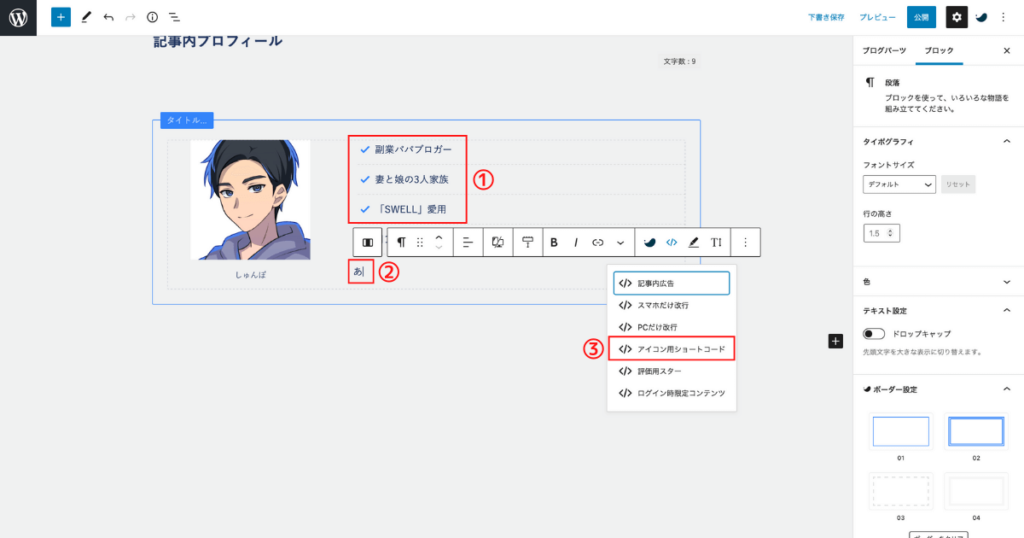
- 「プロフィール内容」を入力
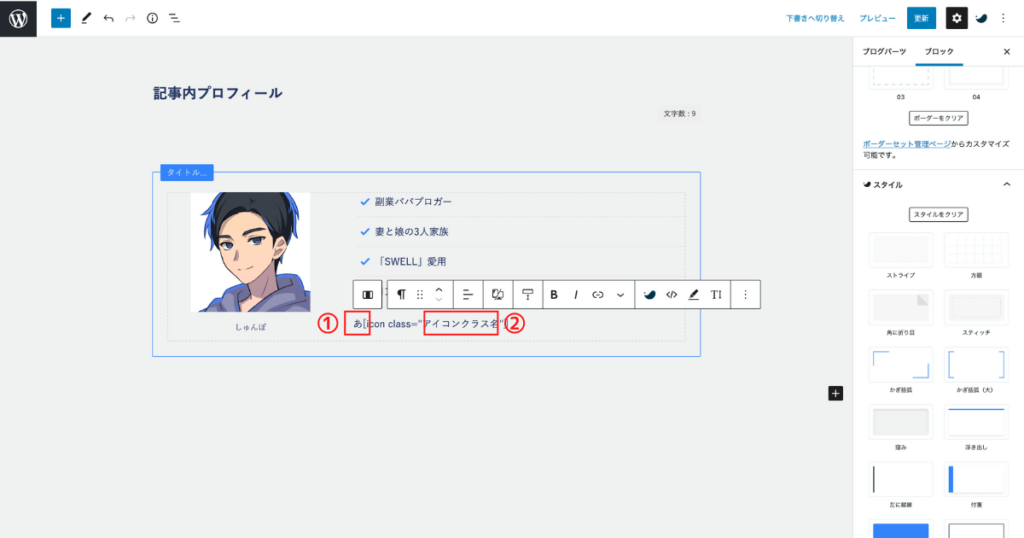
- 新しい段落に「あ」と入力
- </>マークの「</>アイコン用ショートコード」をクリック
STEP

- 「あ」を消す
- 「アイコンクラス」の文字を「icon-twitter」に変更
STEP

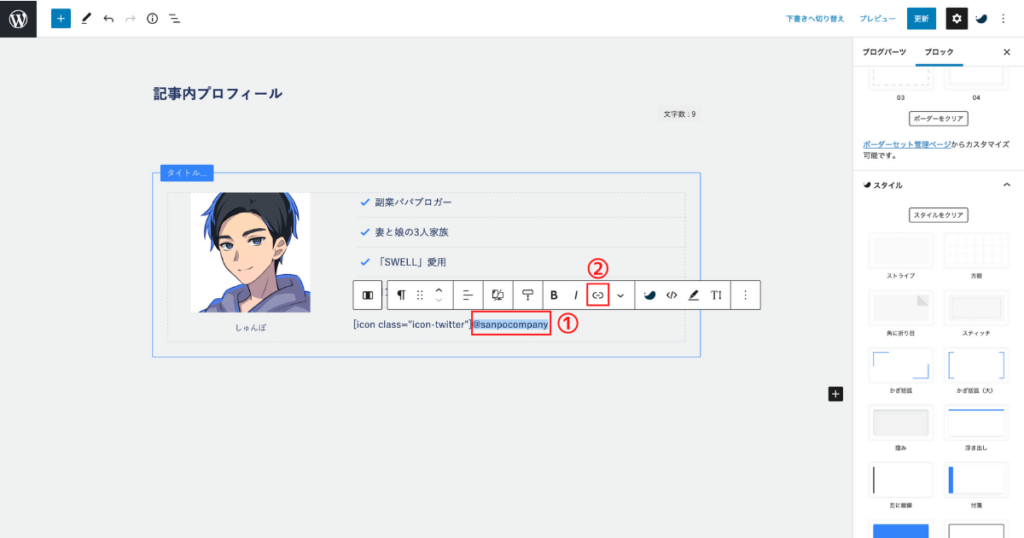
- その横に自身の「twitter ID」入力し選択
- 「(-)」をクリック
STEP

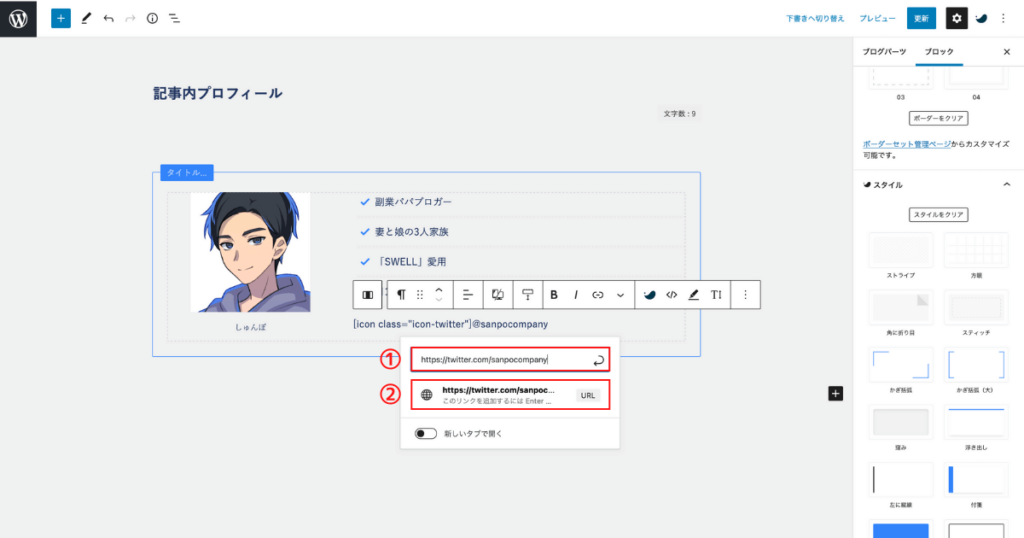
- 自身のtwitterトップページの「URL」をコピーしてペーストする
- 表示された「URL」をクリック
STEP

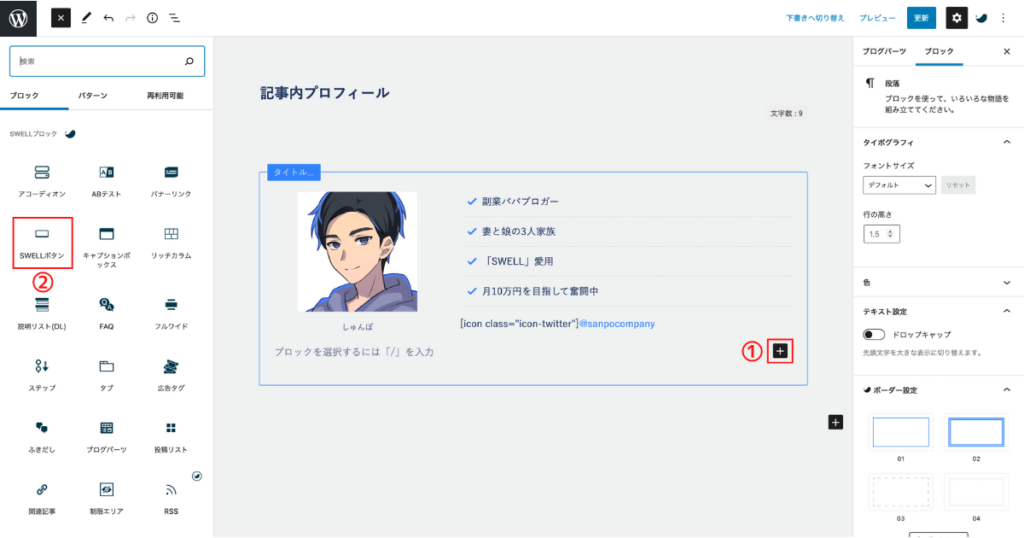
- 「+」をクリック
- 「SWELLボタン」をクリック
STEP

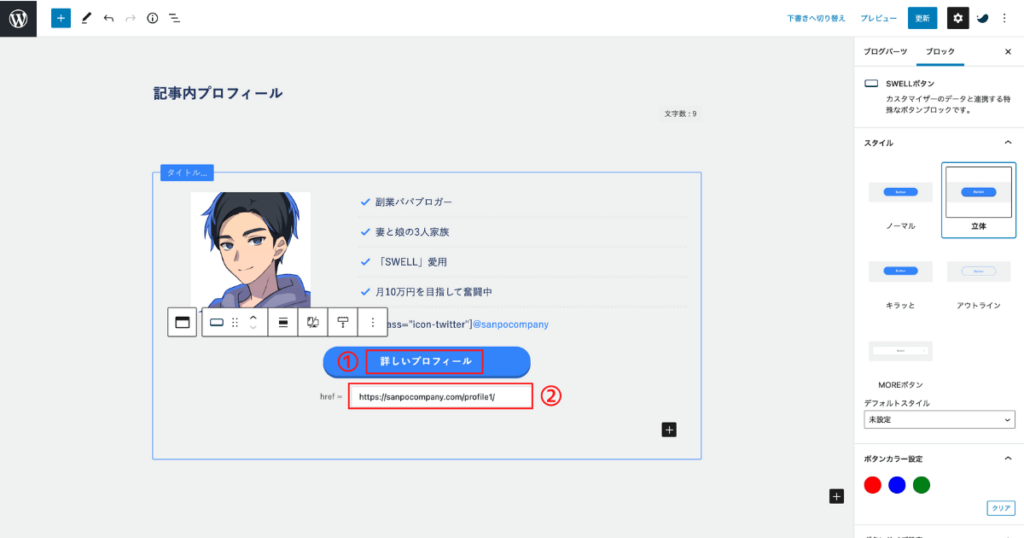
- 「ボタン名」を入力(分かりやすいのでOK)
- 先ほど作った「固定ページのプロフィールのURL」をコピーしてペーストする
STEP

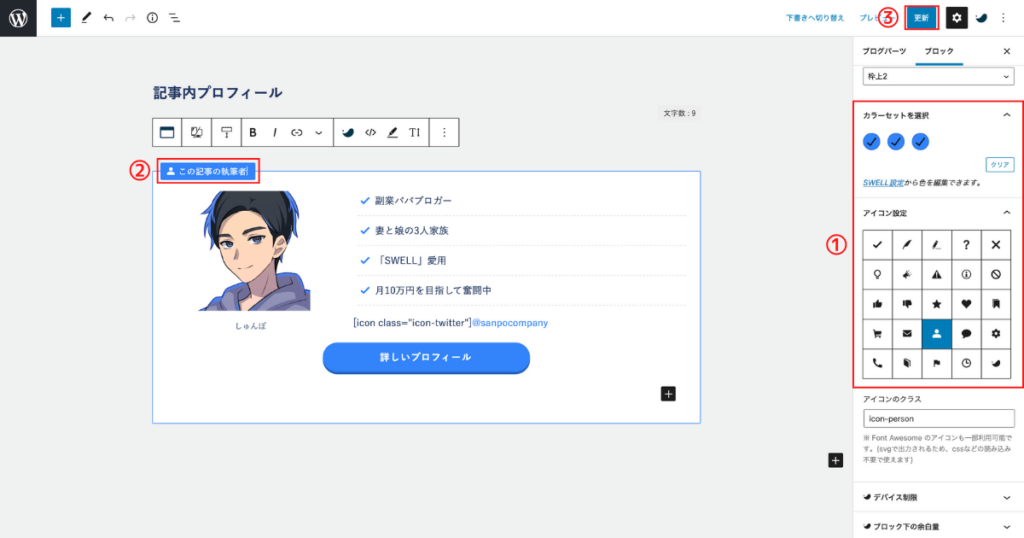
- 「アイコン」や「カラー」を選択
- 「キャプションタイトル」を入力(分かりやすいのでOK)
- 「更新」をクリック
これでプロフィールのブログパーツはできました。次に実用方法を紹介します。
STEP

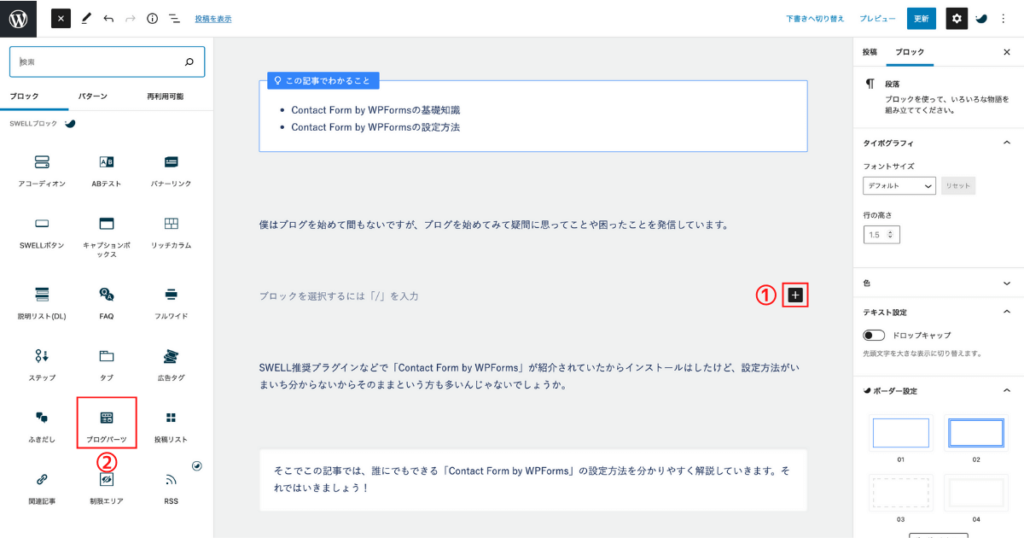
- 記事内のプロフィールを入れたい箇所の「+」をクリック
- 「ブログパーツ」をクリック
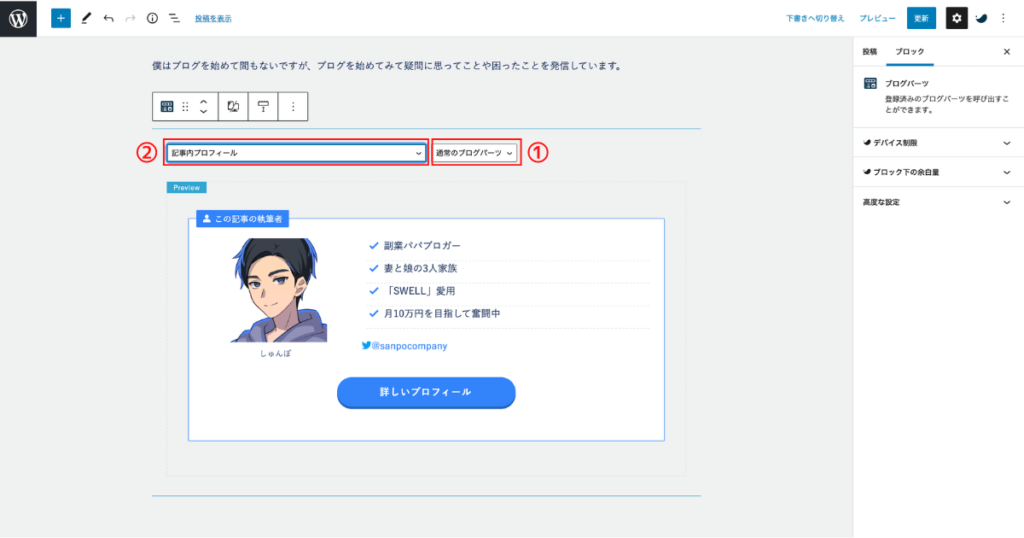
STEP

- 設定した「用途」を選択
- 先ほど作った「プロフィール」を選択
こうやって簡単に記事内にプロフィールを設置できます。めっちゃ便利です!
まとめ
最後におさらいです。
プロフィールは自分がどういう存在かを知ってもらうための大切な部分です。誰でも簡単に設置できますので、ぜひ参考にしてもらえたら嬉しいです。最後まで読んでいただきありがとうございました!