「お問い合わせページ」を設置したいんだけど、どおやったらいいかわからない。
こんな風にお悩みではありませんか?
- Contact Form by WPFormsの基礎知識
- Contact Form by WPFormsの設定方法
僕はブログを始めて間もないですが、ブログを始めてみて疑問に思ってことや困ったことを発信しています。
SWELL推奨プラグインなどで「Contact Form by WPForms」が紹介されていたからインストールはしたけど、設定方法がいまいち分からないからそのままという方も多いんじゃないでしょうか。
そこでこの記事では、誰にでもできる「Contact Form by WPForms」の設定方法を分かりやすく解説していきます。それではいきましょう!
Contact Form by WPFormsの基礎知識

Contact Form by WPFormsとは
初心者でも簡単に「お問い合わせフォーム」が作れるプラグインです。
Contact Form7と比較
「Contact Form by WPForms」も「Contact Form7」もお問い合わせ機能に違いはありません。
Contact Form7の方が昔から使われているプラグインのため、今でも人気があります。しかし、初心者の方には簡単に作ることができるContact Form by WPFormsがおすすめで、利用者も増えている人気のプラグインです。
Contact Form by WPForms設定方法9ステップで解説

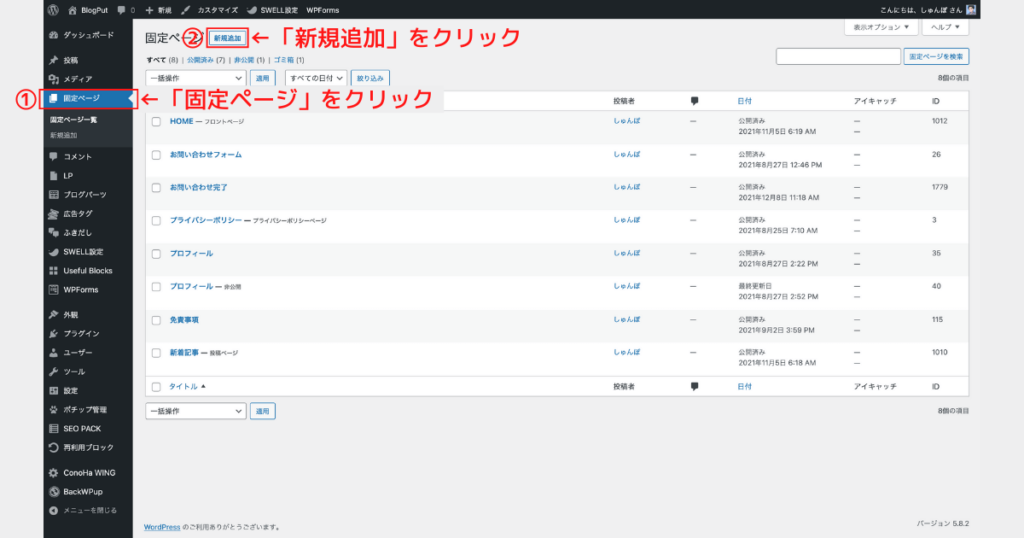
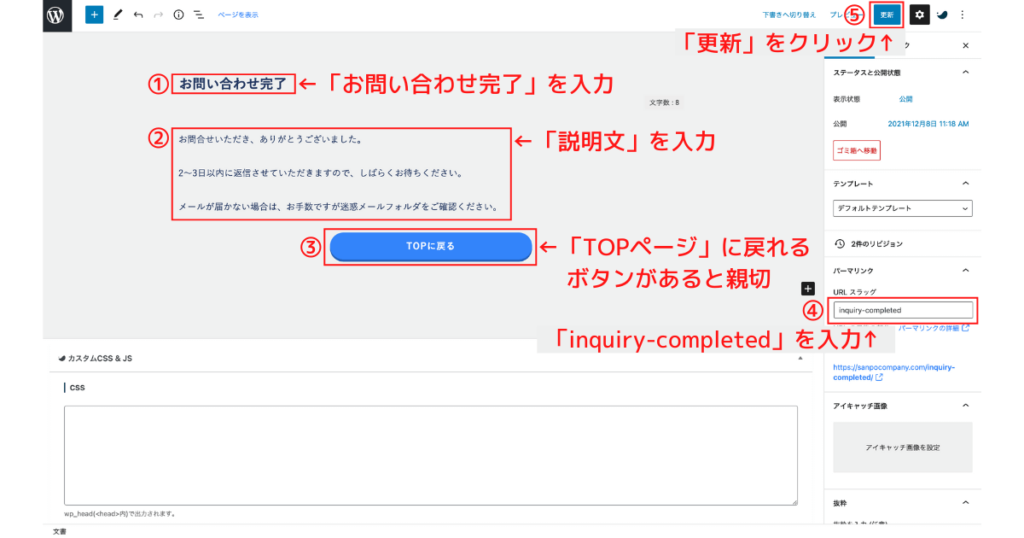
STEP1:お問い合わせ完了ページ作成

- 「固定ページ」をクリック
- 「新規追加」をクリック

- タイトルは「お問い合わせ完了」を入力
- お問い合わせいただいた方への説明文を入力
- 「TOPページ」へ戻れるSWELLボタンを作成
- パーマリンクを「inquiry-completed」に変更
- 「更新」をクリック
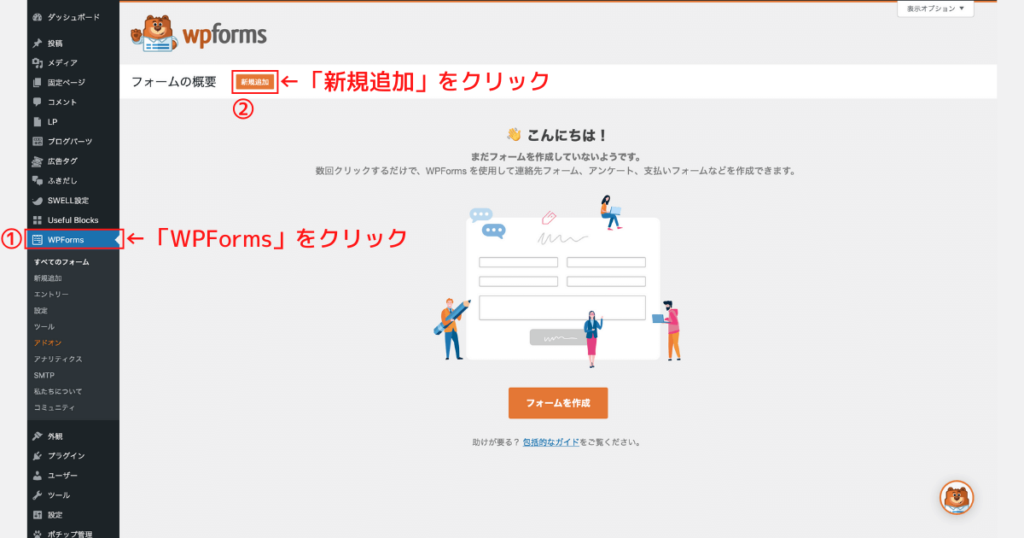
STEP2:新規作成

- 「WPForms」をクリック
- 「新規追加」をクリック

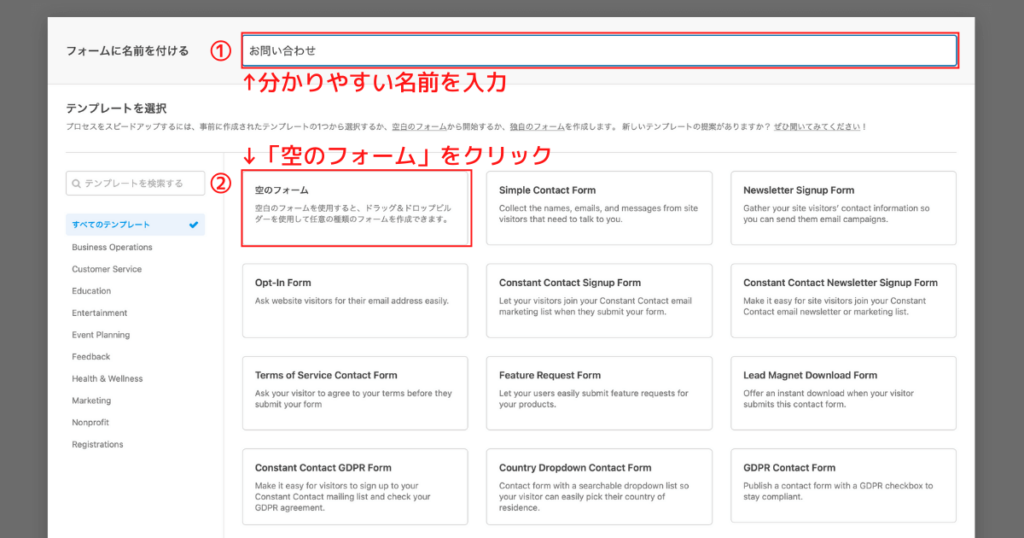
- 「フォーム名」を付ける
- 「空のフォーム」をクリック
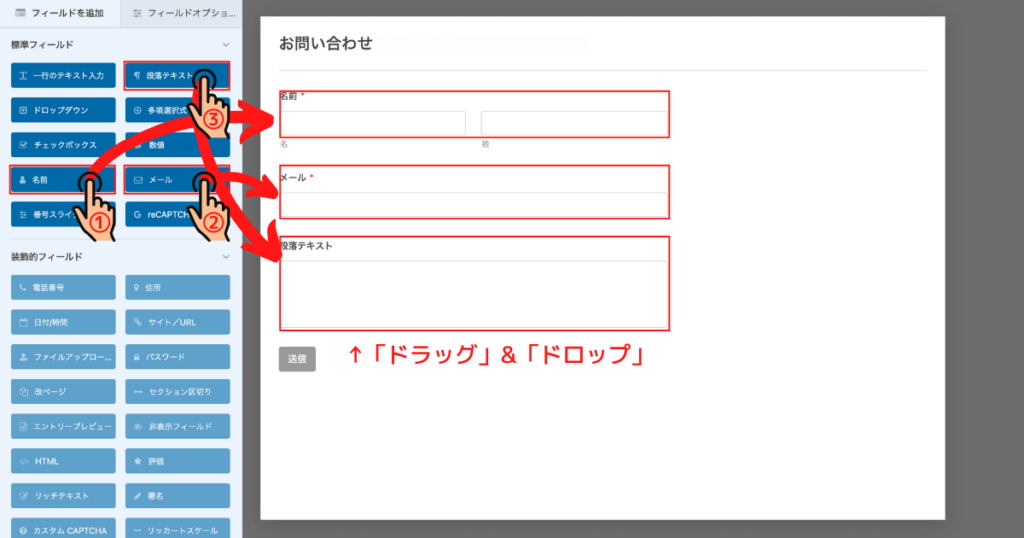
STEP3:フィールドを追加

「名前」、「メール」、「段落テキスト」をドラッグ&ドロップで設置する
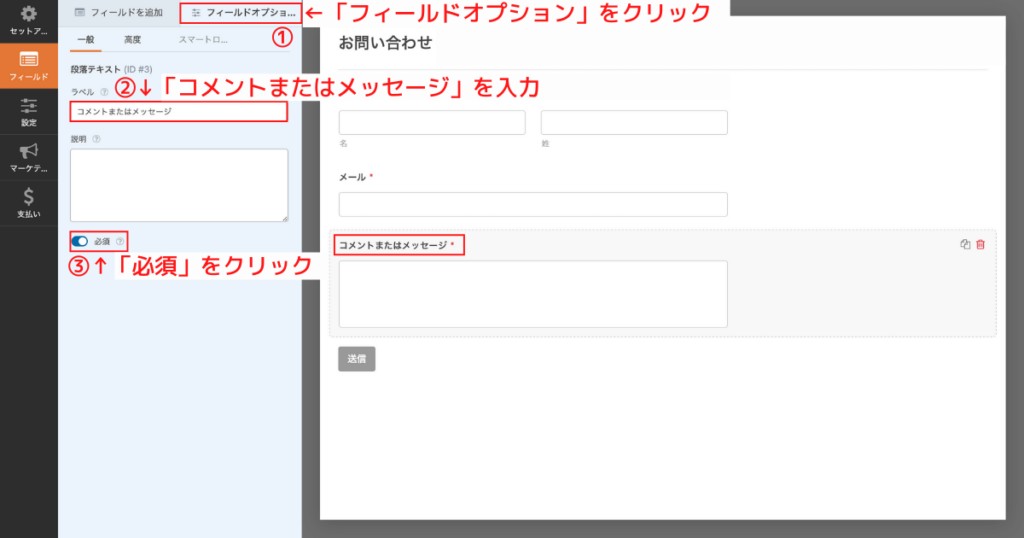
STEP4:フィールドオプション設定

- 「フィールドオプション」をクリック
- 「コメントまたはメッセージ」と入力
- 「必須」をクリック

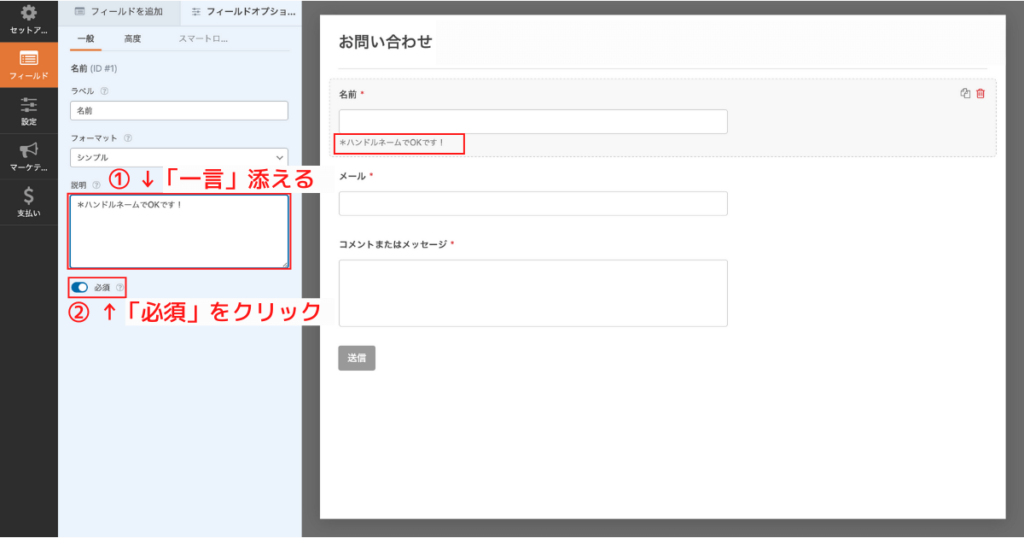
- 「一言」添える ※「ハンドルネームでOKです」など
- 「必須」をクリック

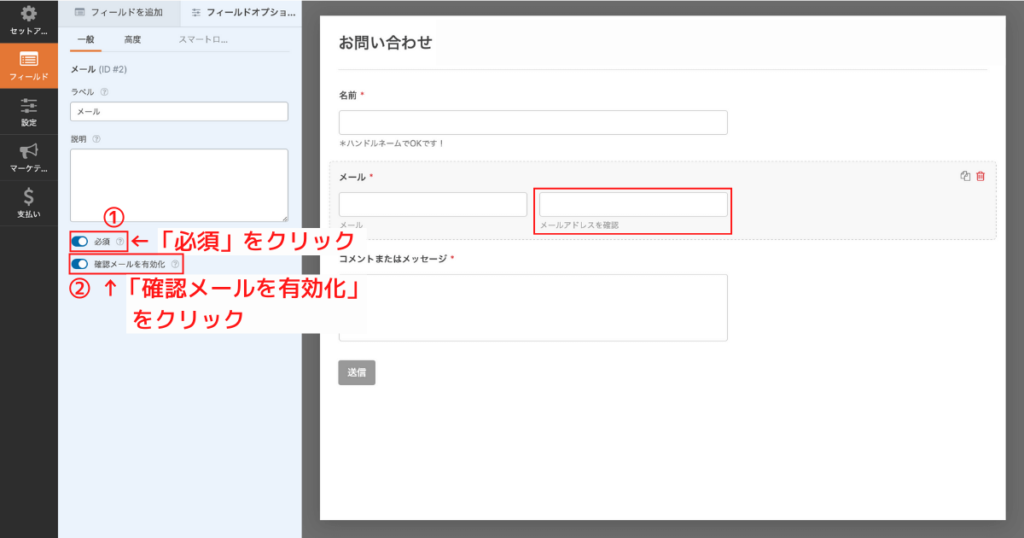
- 「必須」をクリック
- 「確認メールを有効化」をクリック
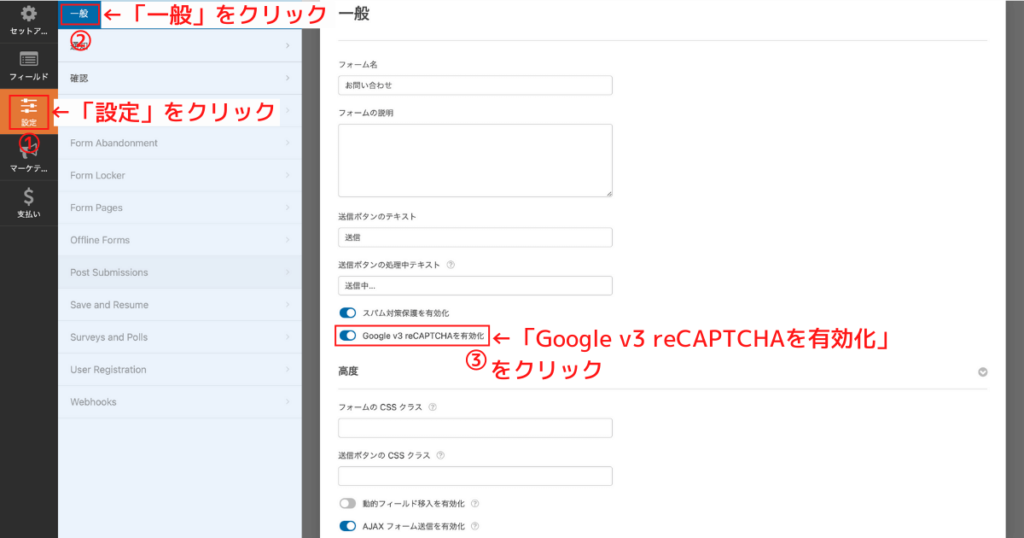
STEP5:一般設定

- 「設定」をクリック
- 「一般」をクリック
- 「Google v3 reCAPTCHAを有効化」をクリック

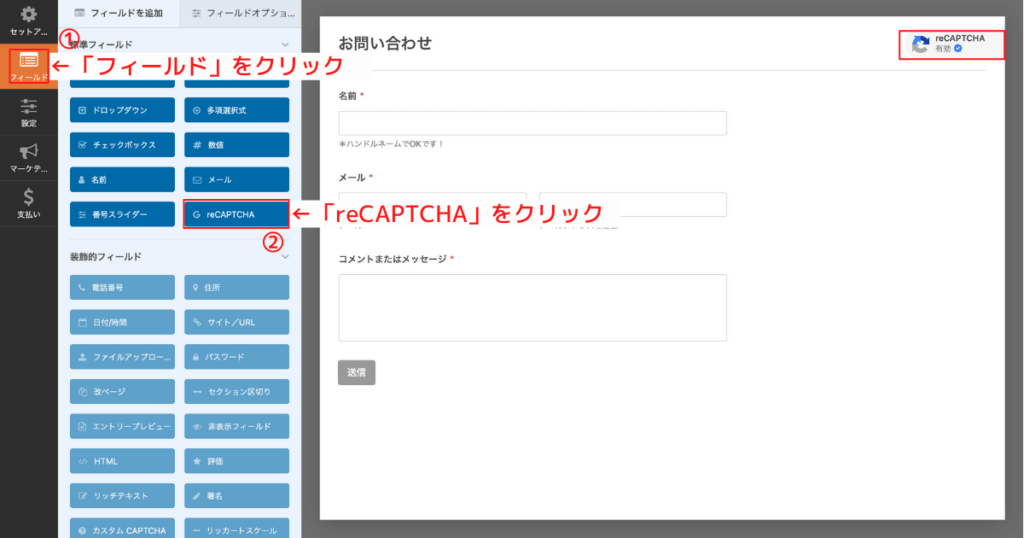
- 「フィールド」をクリック
- 「reCAPTCHA」をクリック
STEP6:通知設定

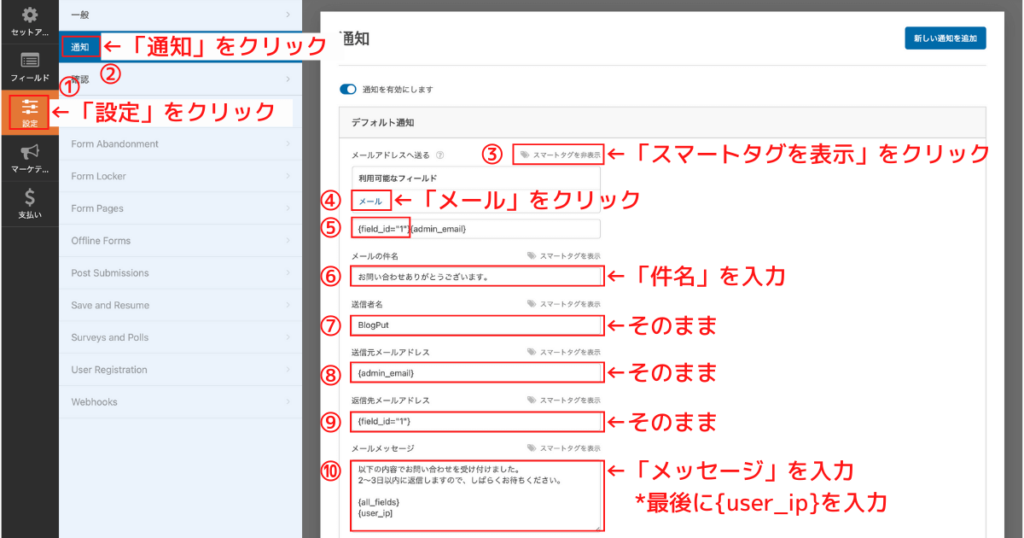
- 「設定」をクリック
- 「通知」をクリック
- 「スマートタグを表示」をクリック
- 「メール」をクリック
- {field_id=”1″}が表示される
- 「件名」を入力 ※「お問い合わせありがとうございます」など
- そのまま
- そのまま
- そのまま
- 「メッセージ」を入力 ※最後に{user_ip}を入力
{user_ip}と入れておくと、相手のIPアドレスが分かるため、トラブル防止につながるので入れておくのをおすすめします。
STEP7:確認設定

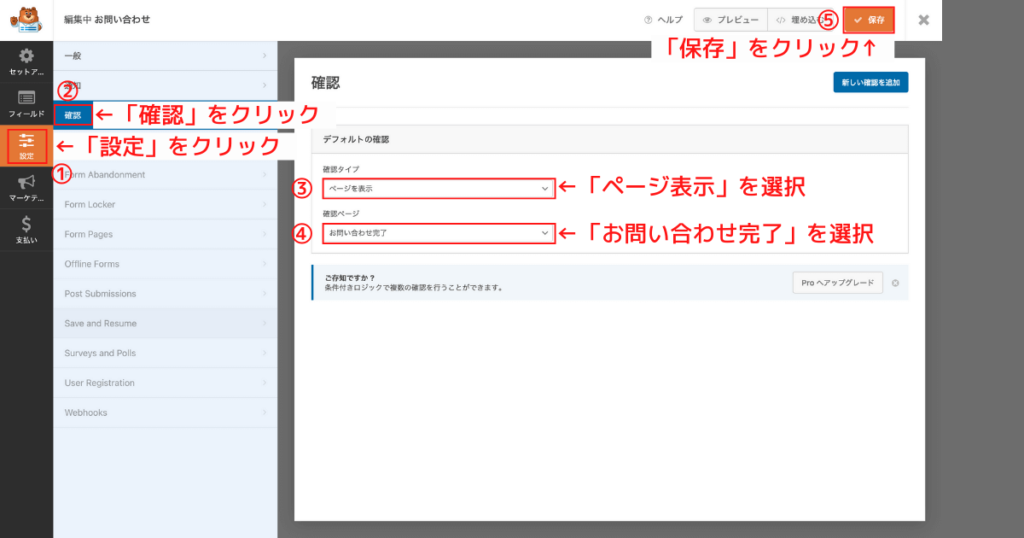
- 「設定」をクリック
- 「確認」をクリック
- 「ページ表示」を選択
- 「お問い合わせ完了」を選択
- 「保存」をクリック
STEP8:re CAPTHCAの設定
reCAPTCHAの設定には「Google reCAPTCHA」の設定が必要です。

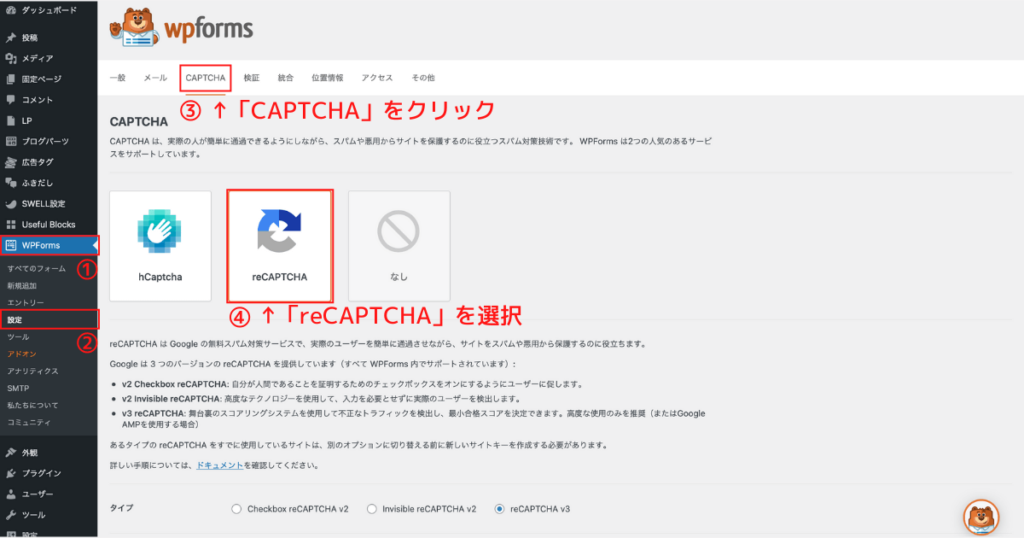
- 「WPForms」をクリック
- 「設定」をクリック
- 「CAPTCHA」をクリック
- 「reCAPTCHA」を選択

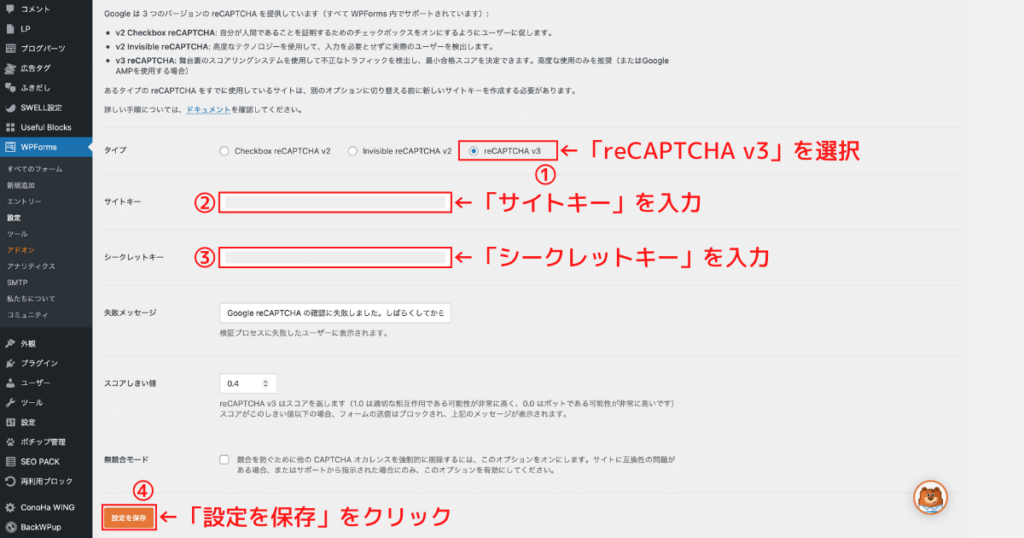
- 「reCAPTCHA v3」を選択
- 「サイトキー」を入力
- 「シークレットキー」を入力
- 「設定を保存」をクリック
STEP9:お問い合わせページ作成

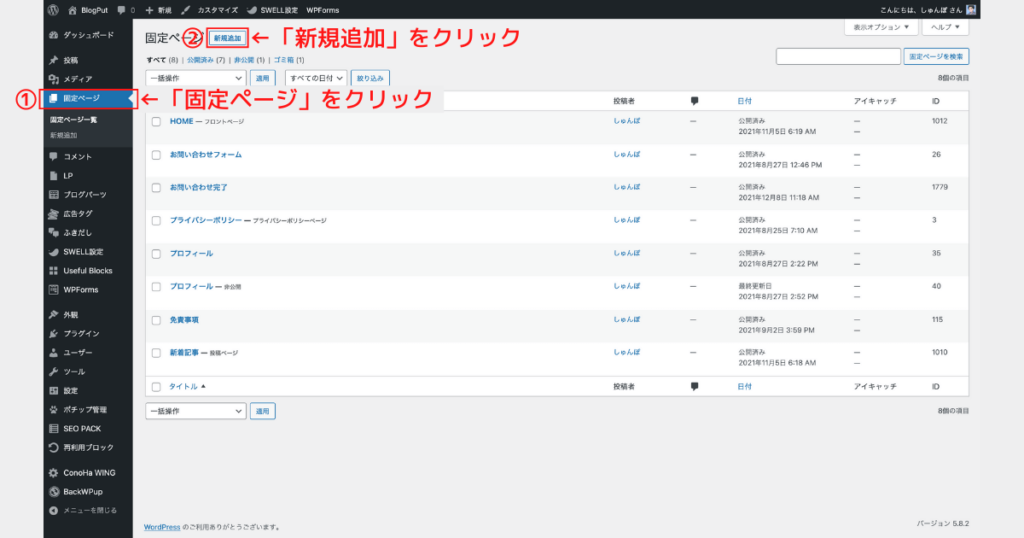
- 「固定ページ」をクリック
- 「新規追加」をクリック

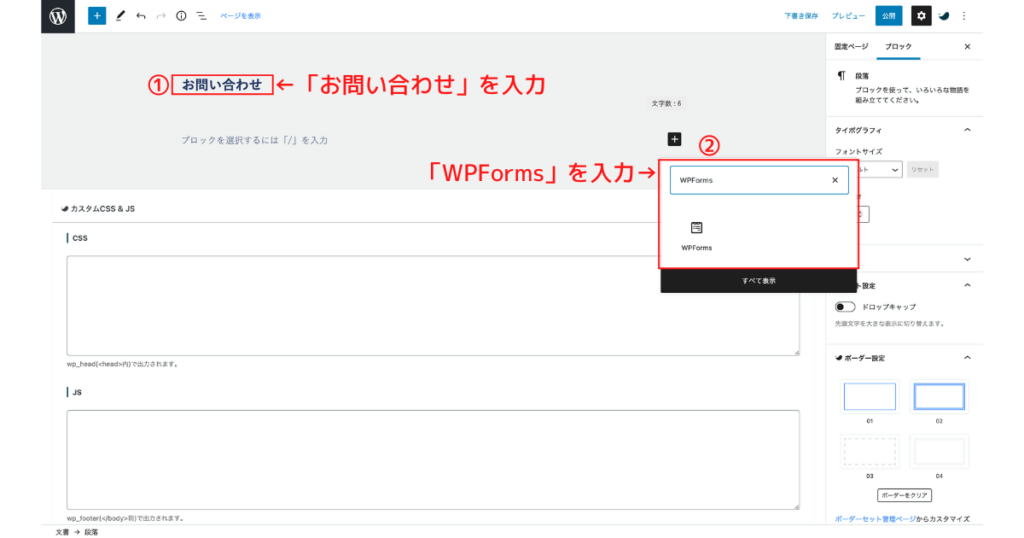
- タイトルを入力
- 「WPForms」を入力

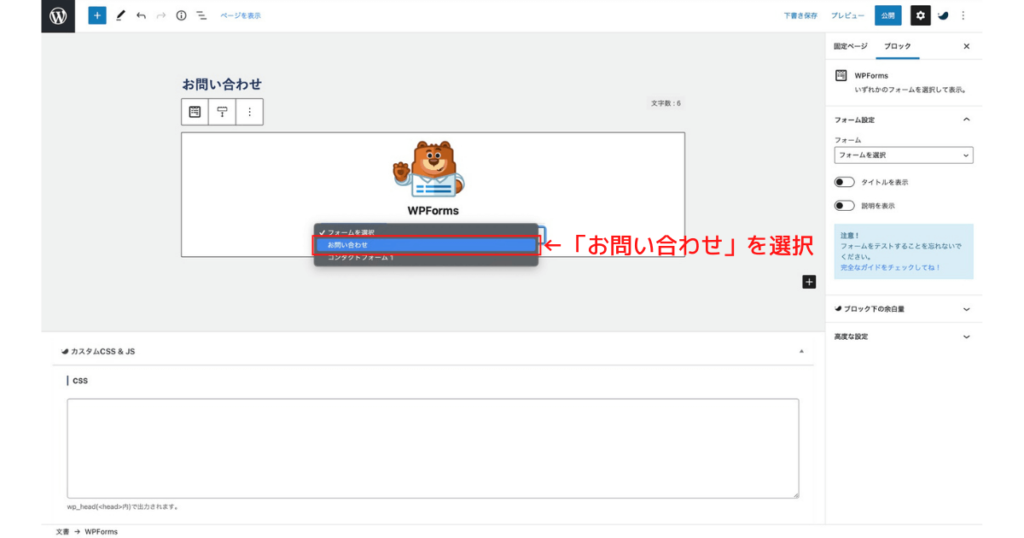
「お問い合わせ」を選択

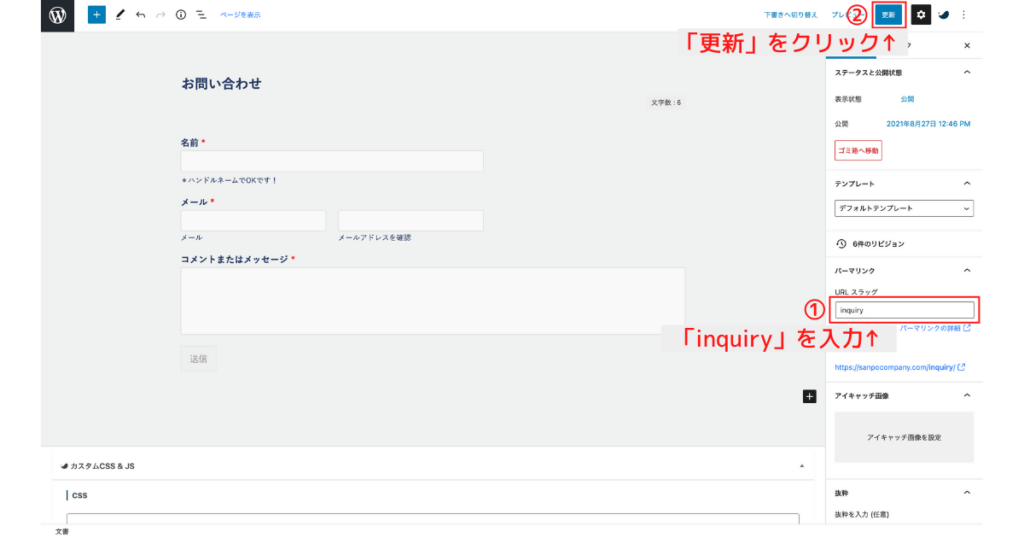
- パーマリンクを「inquiry」に変更
- 「更新」をクリック
お疲れ様でした!これで「お問い合わせフォーム」は完成です。
まとめ
最後におさらいです。
「お問い合わせ」は記事を読んでいただいた方や、企業の方との窓口になります。ブログを運営していく上で大切な設定なので、ぜひ参考にしてみてください。最後まで読んでいただきありがとうございました。