「SWELL」を使ってみたいんだけどやり方が分からない。
こんな風にお悩みではありませんか?
- SWELLの基礎知識
- SWELLの導入方法
- SWELLの初期設定
僕はブログを始めて間もないですが、ブログを始めてみて実際に困ったことや疑問に思ったことを発信しています。
「SWELL」は有料だし、設定が難しそうだから導入しようか悩んでいる方も多いかと思います。
そこでこの記事では、誰にでもできる「SWELL」の購入から設定までをわかりやすく解説していきます。それではいきましょう!
SWELLの基礎知識

SWELLとは
WordPressデベロッパーの「了さん(@ddryo_loos)」」によって開発された有料テーマです。
▼詳細情報
- テーマ名
-
SWELL(スウェル)
- 価格
-
¥17,600(税込)
- 販売元
-
株式会社LOOS
- 決済方法
-
クレジットカード
SWELLの特徴
- 最新のブロックエディターに対応しているため、わかりやすい
- SWELLオリジナルのブロックがシンプルで使いやすい
- マウス操作だけでオシャレなデザインを作れる
SWELLの導入方法を4ステップで解説

STEP1:SWELLを購入してダウンロード
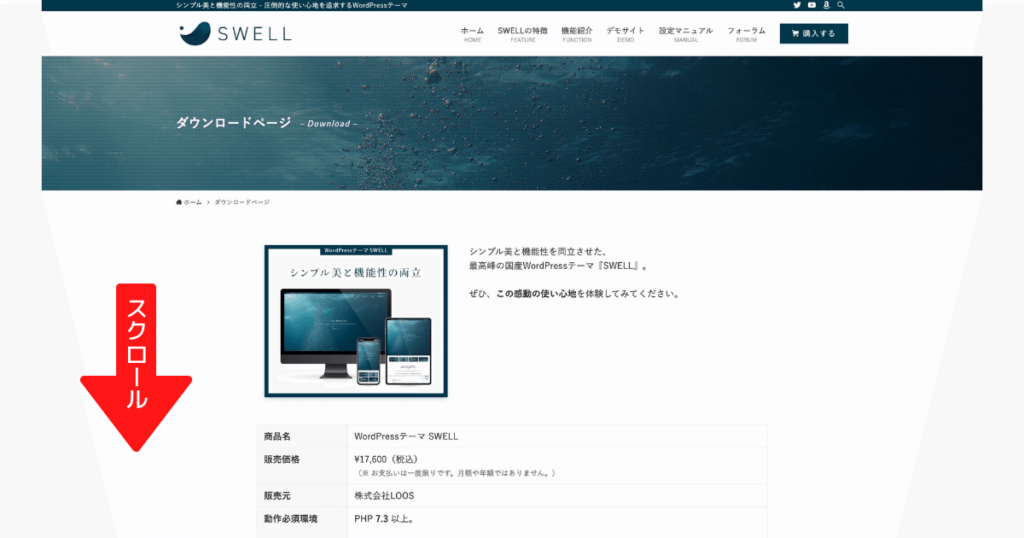
下のボタンから「SWELLダウンロードページ」へ行けます。

下へスクロールする

「SWELLを購入する」をクリック

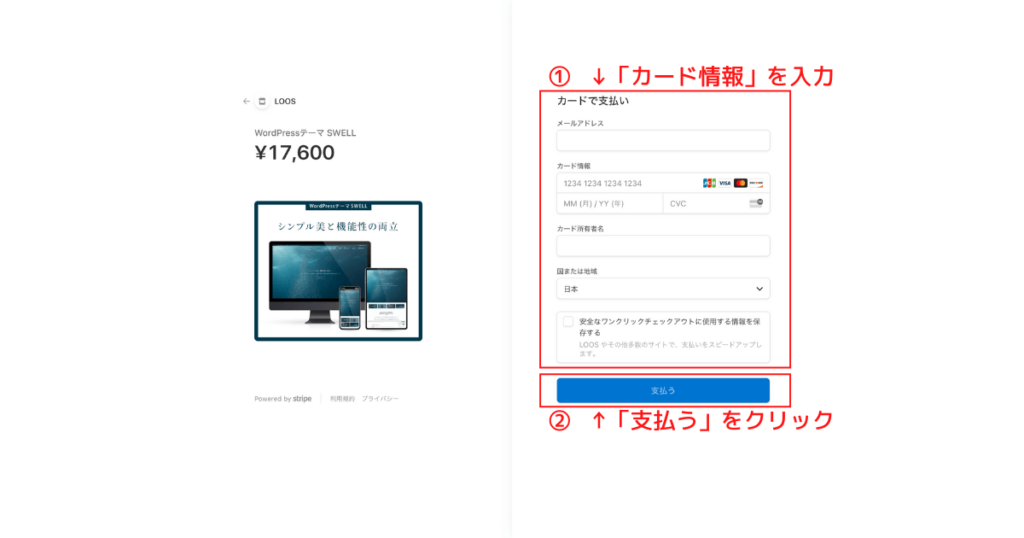
- 「カード情報」を入力
- 「支払う」をクリック
STEP2:SWELL会員サイト(SWELLERS’)に登録
「SWELL」には、専用会員サイト「SWELLERS’」があります。
SWELLテーマや乗り換えプラグインのダウンロード、SWELLアフィリエイトを行う際に必要になりますので、しっかり登録しておきましょう。

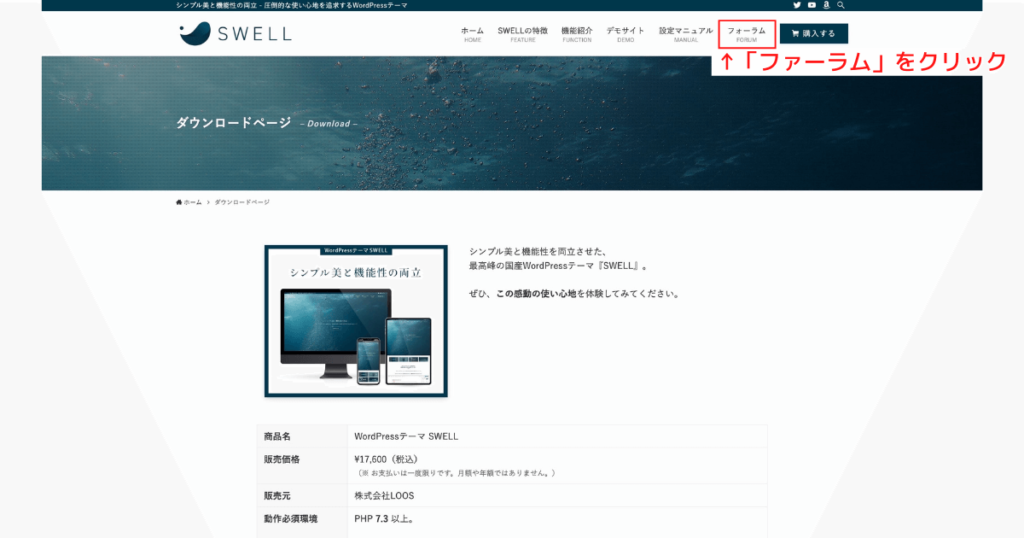
「フォーラム」をクリック

「会員登録はこちらから」をクリック

- 「ユーザー名」を入力
- 「メールアドレス」を入力」
- 「パスワード」を入力
- 「利用規約」にチェックを入れる
- 「登録する」をクリック
STEP3:Cocoon乗り換えサポートプラグインを有効化
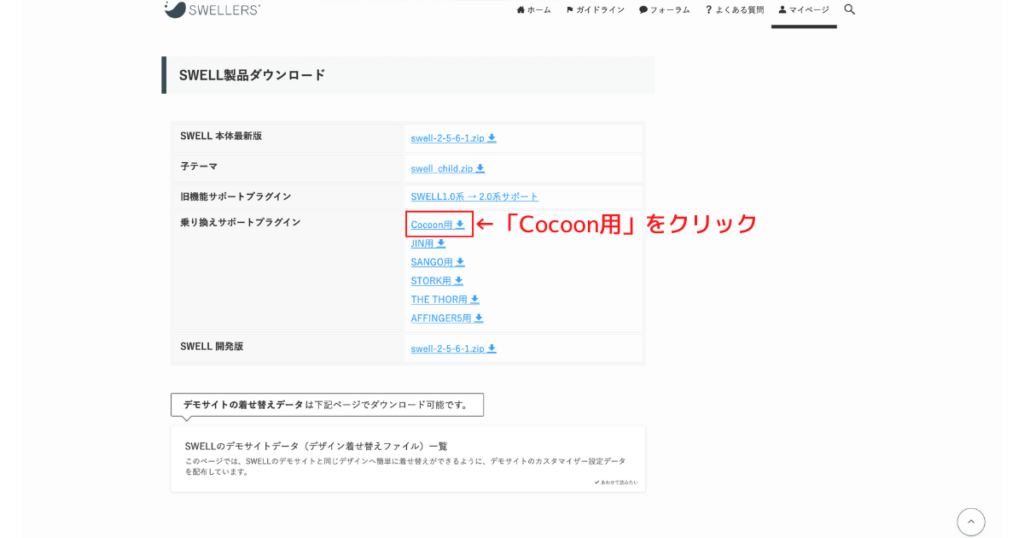
下のボタンからSWELLダウンロードページへ行けます。

下へスクロール

「Cocoon用」をクリック

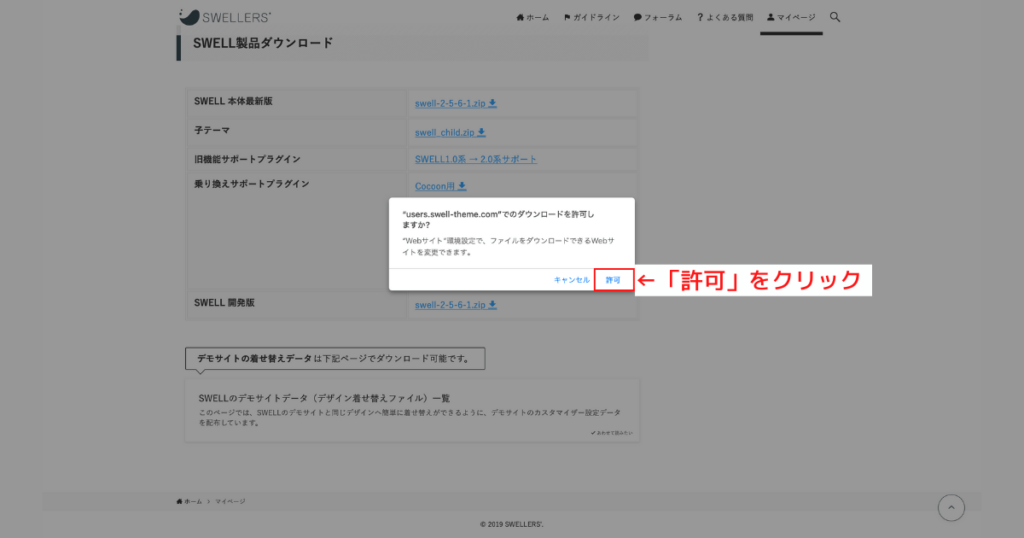
「許可」をクリック
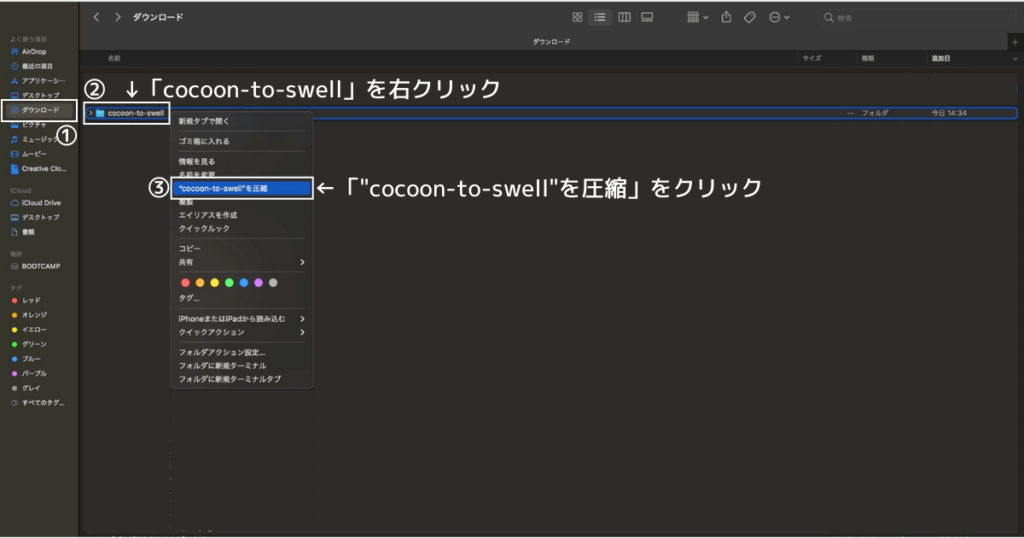
「Mac」を使っている方はファイルが圧縮されないことがありますので、次の方法を参考にしてください。

- 「Finder」の「ダウンロード」をクリック
- 「cocoon-to-swell」を右クリック
- 「”cocoon-to-swell”を圧縮」をクリック

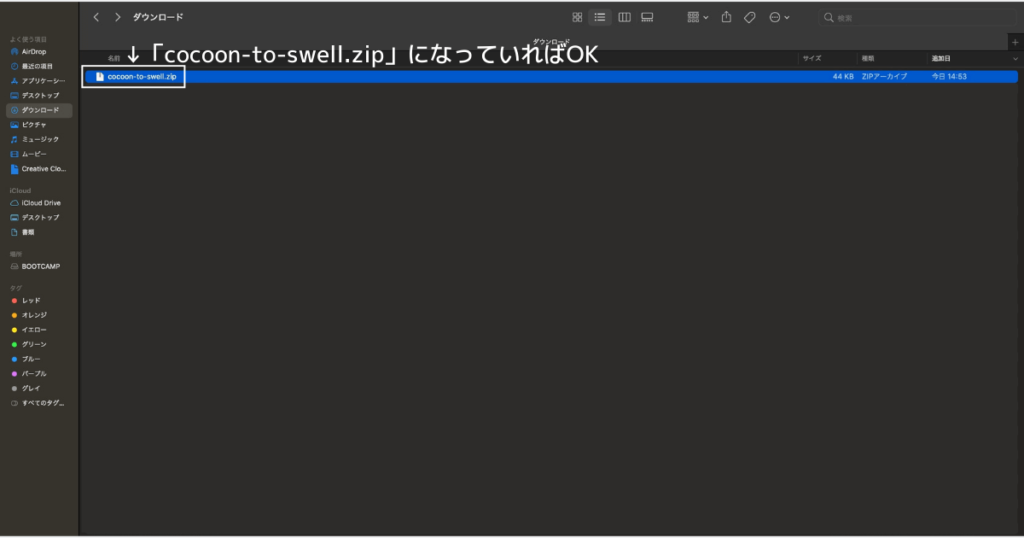
「cocoon-to-swell.zip」になっていればOK

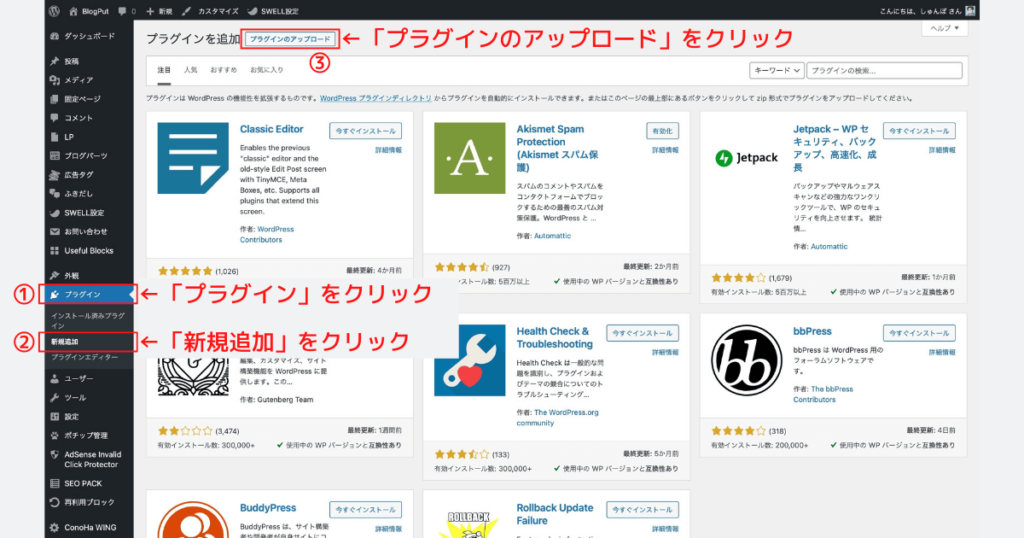
- 「プラグイン」をクリック
- 「新規追加」をクリック
- 「プラグインのアップロード」をクリック

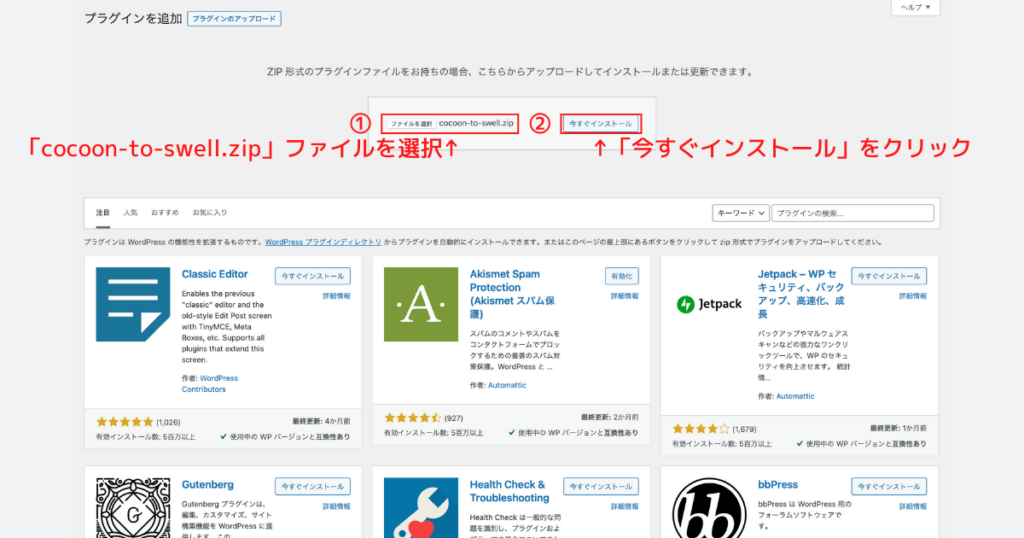
- 「cocoon-to-swell.zip」ファイルを選択
- 「今すぐインストール」をクリック

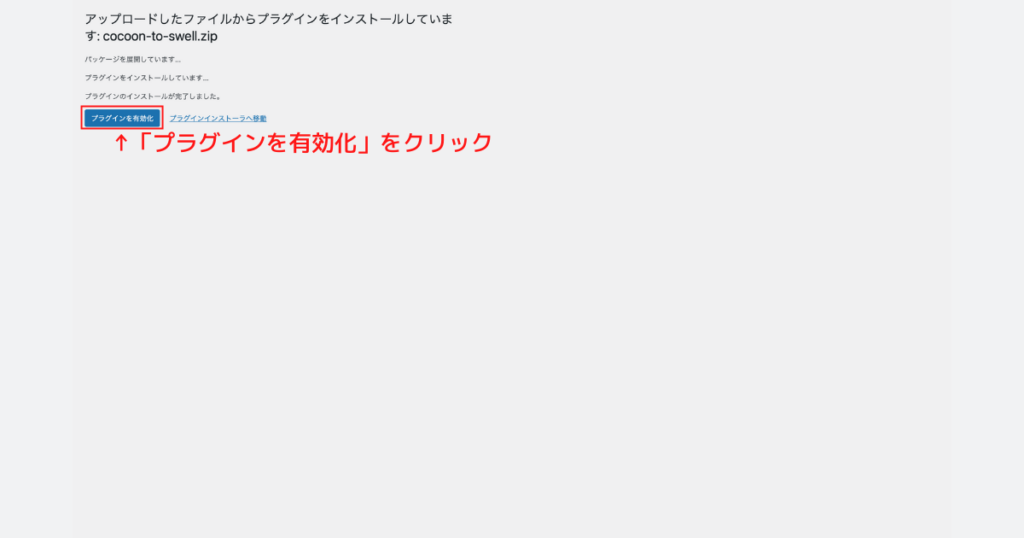
「プラグインを有効化」をクリック
STEP4:SWELLテーマ有効化

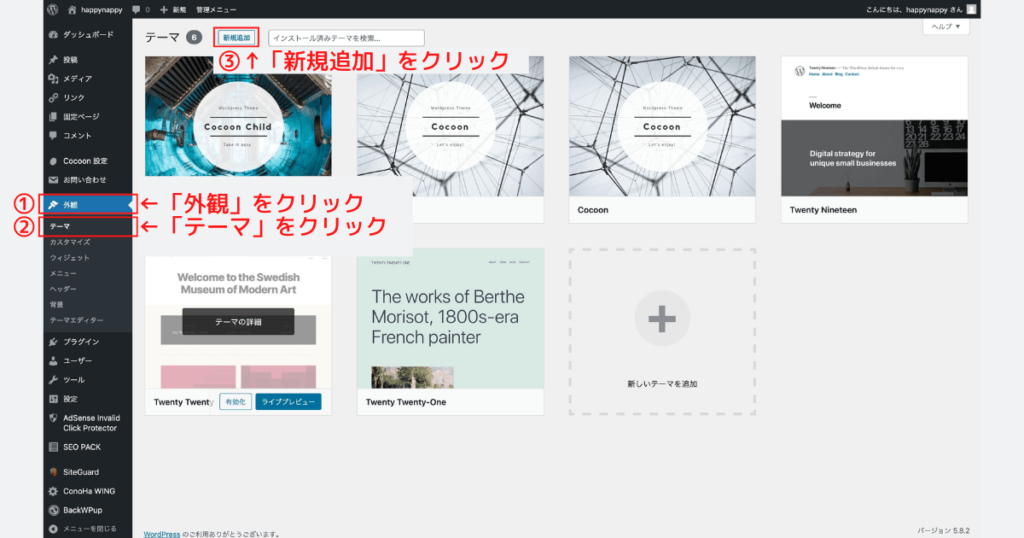
- 「外観」をクリック
- 「テーマ」をクリック
- 「新規追加」をクリック

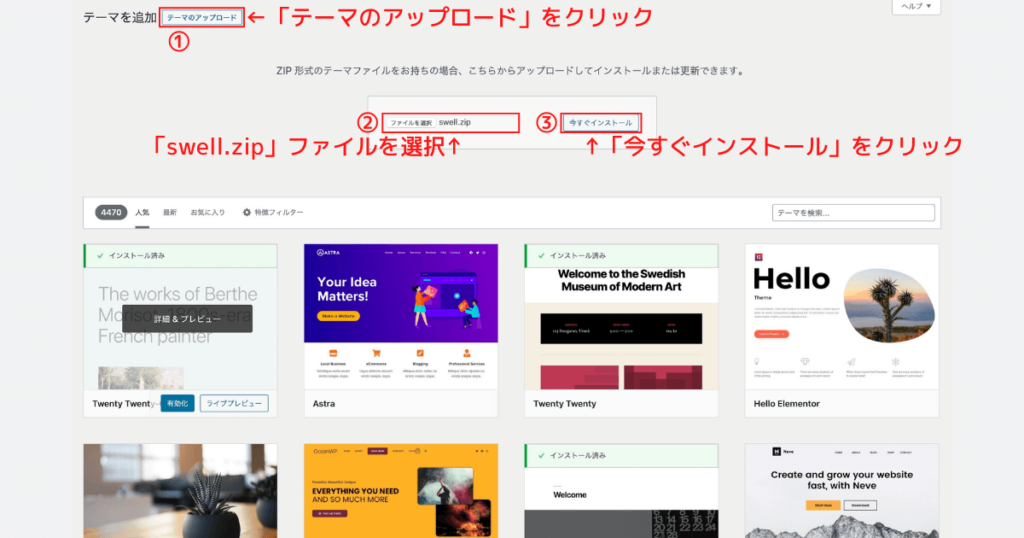
- 「テーマのアップロード」をクリック
- 「swell.zip」ファイルを選択
- 「今すぐインストール」をクリック

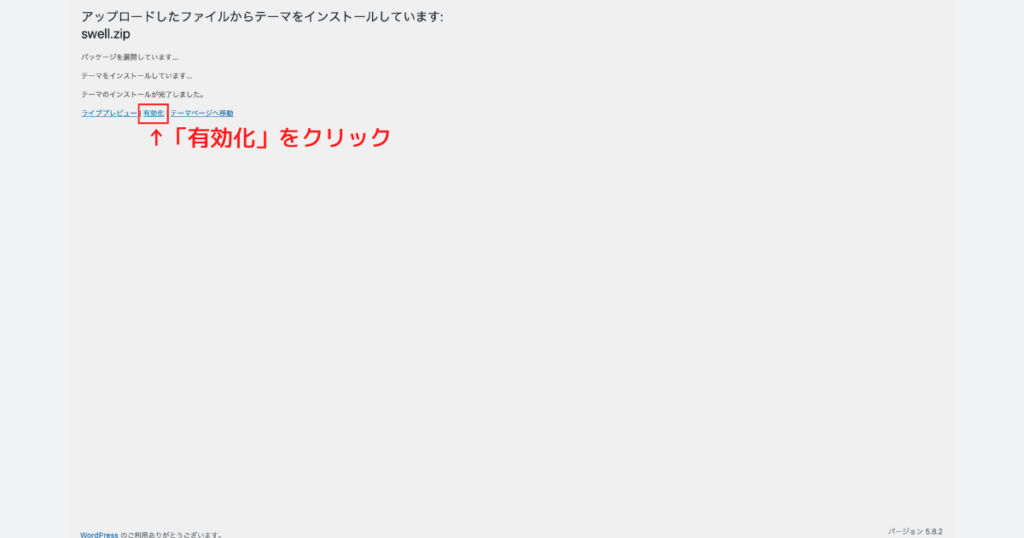
「有効化」をクリック

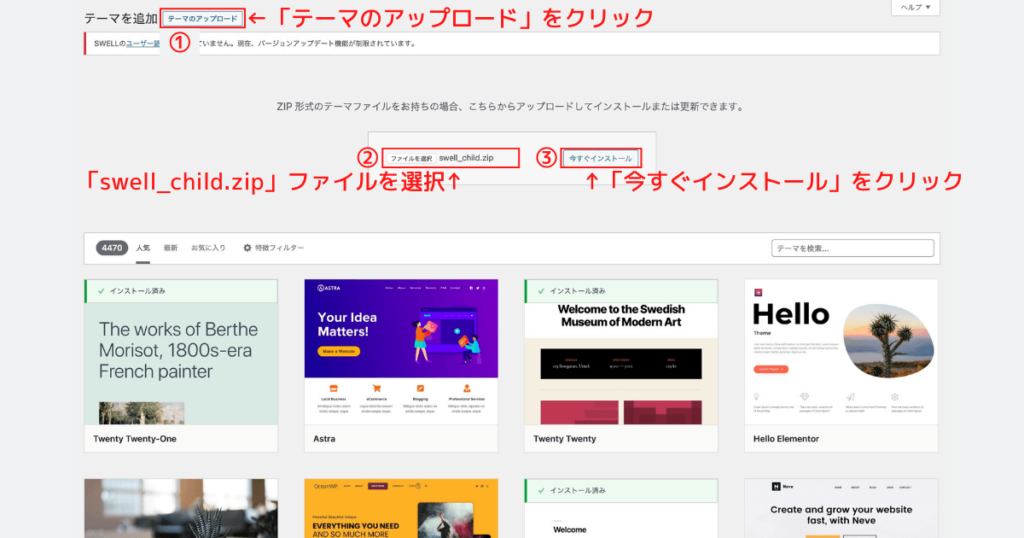
- 「テーマのアップロード」をクリック
- 「swell_child.zip」ファイルを選択
- 「今すぐインストール」をクリック

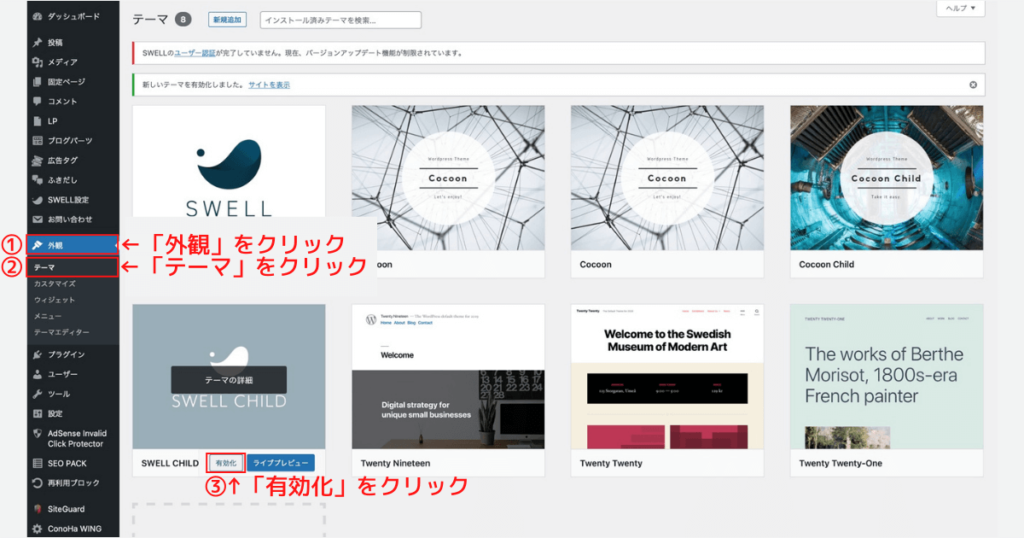
- 「外観」をクリック
- 「テーマ」をクリック
- 「有効化」をクリック
SWELLの初期設定を4ステップで解説
STEP1:SWELLユーザー認証設定

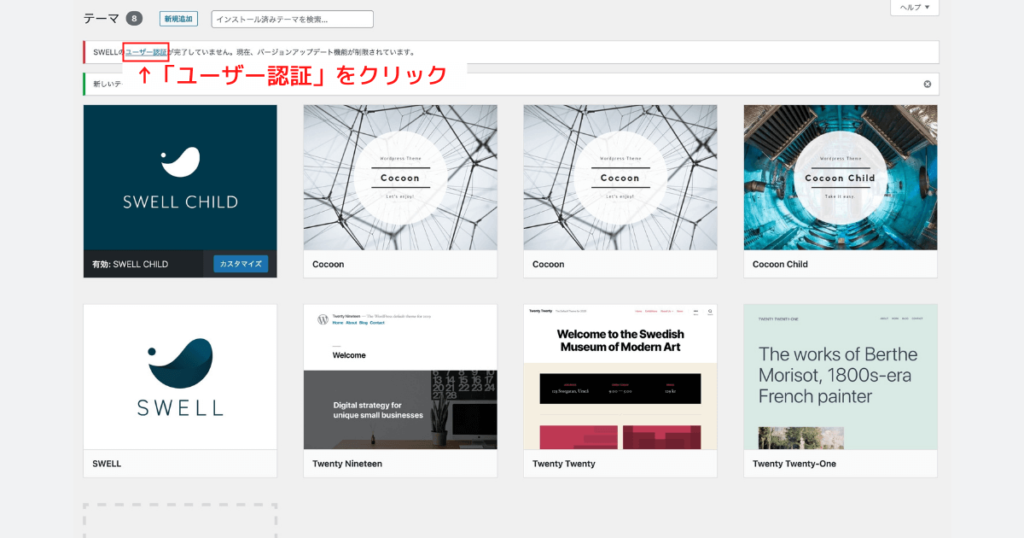
「ユーザー認証」をクリック

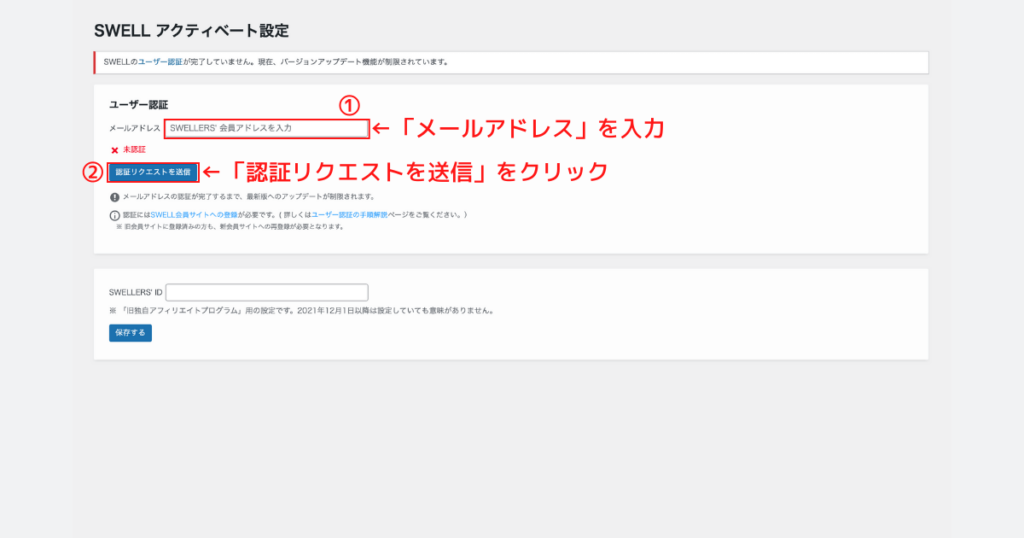
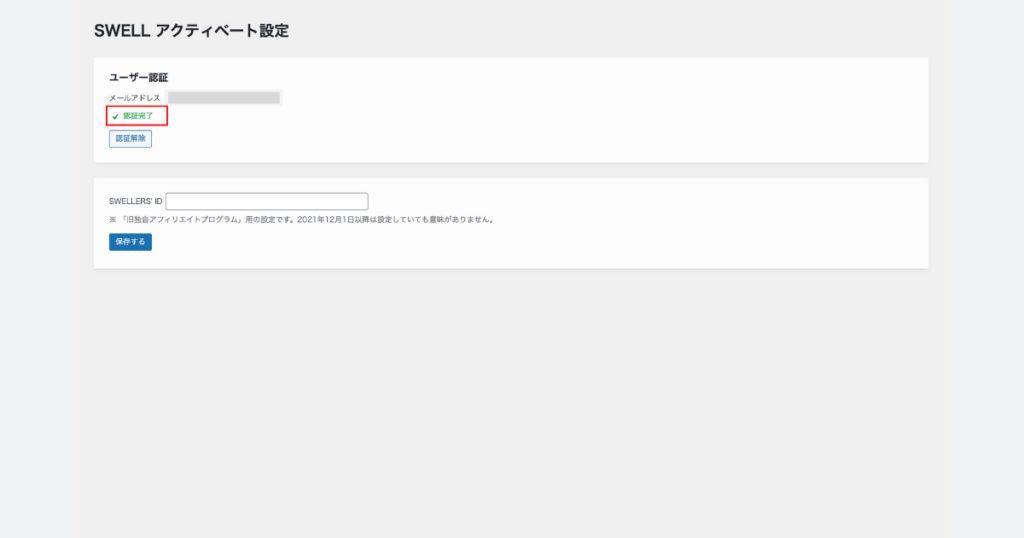
- 「メールアドレス」を入力
- 「認証リクエストを送信」をクリック

STEP2:SWELL推奨プラグイン導入
CocoonとSWELLではスペックが異なるので、推奨されるプラグインが変わってきます。下の記事で解説しているので参考にしてみてください。
SWELLへの移行作業が全て完了したら、「乗り換えサポートプラグイン」は削除しておきましょう!
STEP3:Googleアナリティクスの設定
プラグイン「SEO SIMPLE PACK」にて、Googleアナリティクスを再設定します。
STEP4:Googleアドセンスの設定
Googleアドセンスの広告設置も再設定が必要です。

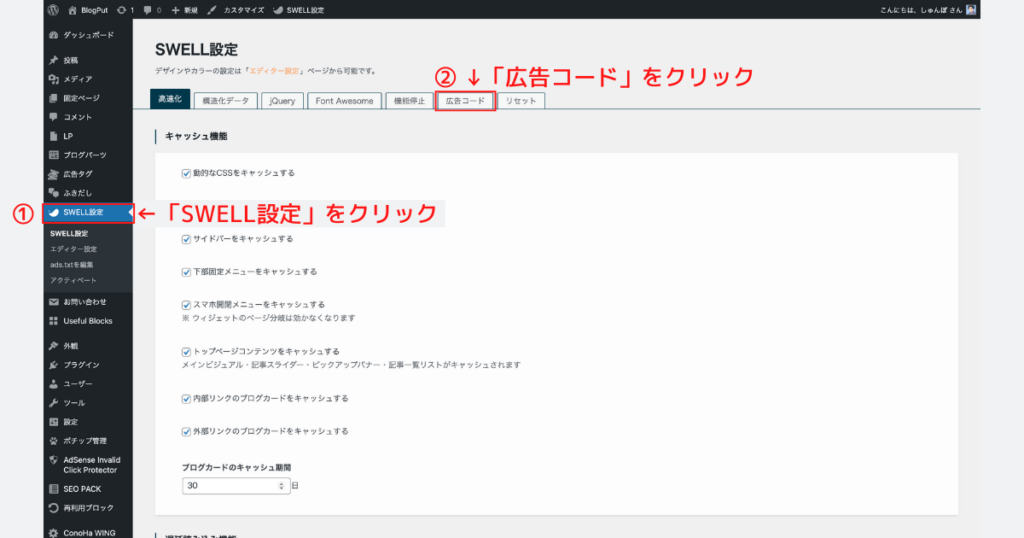
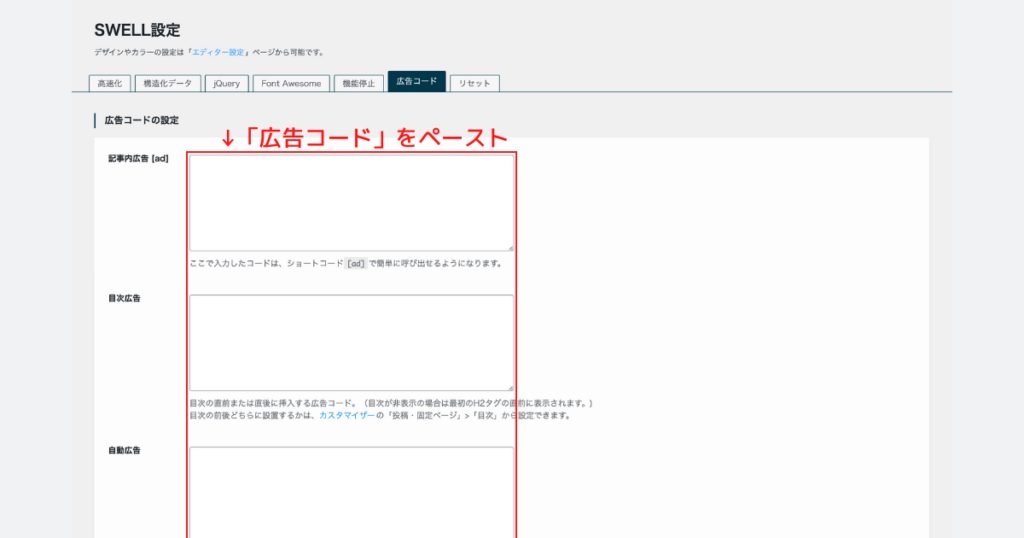
- 「SWELL設定」をクリック
- 「広告コード」をクリック

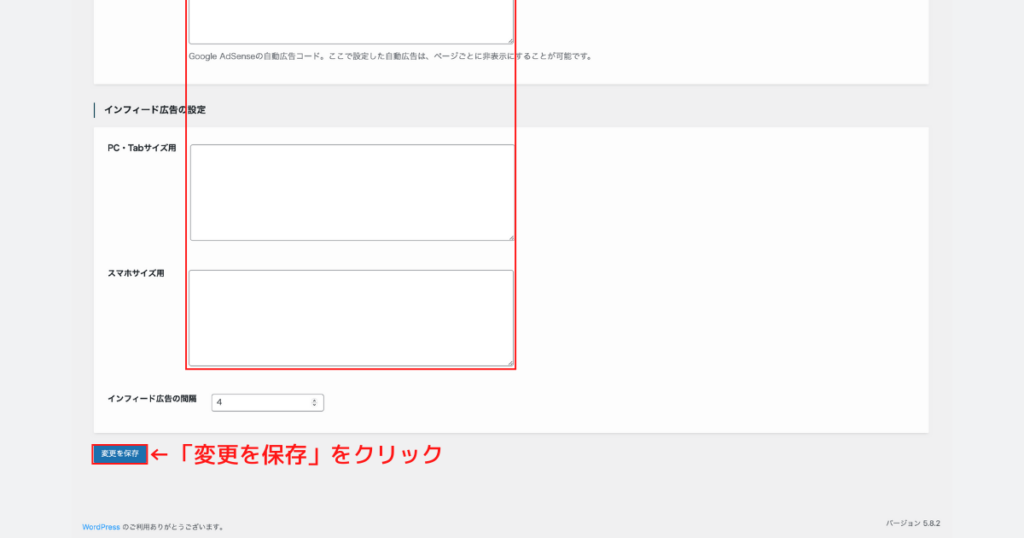
「広告コード」をペーストする

「変更を保存」をクリック
まとめ
最後におさらいです。
SWELLは本当に使いやすくて、デザインがオシャレなので、僕も使っていて楽しいですし、モチベーションも上がりました。ブログを始めて間もない方には特におすすめですので参考にしてみてください。最後まで読んでいただきありがとうございました!